|
1300
|
Is it possible to cancel or discard the values during validation
' Occurs before user changes the cell's value.
function ValidateValue as v (Item as OLE::Exontrol.G2antt.1::HITEM, ColIndex as N, NewValue as A, Cancel as L)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
? "ValidateValue"
? NewValue
? "Change the Cancel parameter for ValidateValue event to accept/decline the newly value. "
? "The DiscardValidateValue restores back the previously values."
oG2antt.DiscardValidateValue()
end function
Dim oG2antt as P
Dim var_Chart as local
Dim var_Editor as local
Dim var_Editor1 as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
oG2antt.CauseValidateValue = -1
' oG2antt.Columns.Add("Date").Editor.EditType = 7
var_Editor = oG2antt.Columns.Add("Date").Editor
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.EditType = 7"
' oG2antt.Columns.Add("Text").Editor.EditType = 1
var_Editor1 = oG2antt.Columns.Add("Text").Editor
oG2antt.TemplateDef = "dim var_Editor1"
oG2antt.TemplateDef = var_Editor1
oG2antt.Template = "var_Editor1.EditType = 1"
var_Items = oG2antt.Items
' var_Items.CellValue(var_Items.AddItem({01/01/2001}),1) = "text"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(#1/1/2001#),1) = `text`"
' var_Items.CellValue(var_Items.AddItem({01/01/2001}),1) = "text"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(#1/1/2001#),1) = `text`"
' var_Items.CellValue(var_Items.AddItem({01/01/2001}),1) = "text"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(#1/1/2001#),1) = `text`"
' var_Items.CellValue(var_Items.AddItem({01/01/2001}),1) = "text"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(#1/1/2001#),1) = `text`"
' var_Items.CellValue(var_Items.AddItem({01/01/2001}),1) = "text"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(#1/1/2001#),1) = `text`"
oG2antt.EndUpdate()
|
|
1299
|
Is it possible to validate the values of the cells only when user leaves the focused item
' Occurs before user changes the cell's value.
function ValidateValue as v (Item as OLE::Exontrol.G2antt.1::HITEM, ColIndex as N, NewValue as A, Cancel as L)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
? "ValidateValue"
? NewValue
? "Change the Cancel parameter for ValidateValue event to accept/decline the newly value. "
Cancel = .t.
? "You can not leave the item/record until the Cancel is False."
end function
Dim oG2antt as P
Dim var_Chart as local
Dim var_Editor as local
Dim var_Editor1 as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
oG2antt.CauseValidateValue = 1
' oG2antt.Columns.Add("Date").Editor.EditType = 7
var_Editor = oG2antt.Columns.Add("Date").Editor
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.EditType = 7"
' oG2antt.Columns.Add("Text").Editor.EditType = 1
var_Editor1 = oG2antt.Columns.Add("Text").Editor
oG2antt.TemplateDef = "dim var_Editor1"
oG2antt.TemplateDef = var_Editor1
oG2antt.Template = "var_Editor1.EditType = 1"
var_Items = oG2antt.Items
' var_Items.CellValue(var_Items.AddItem({01/01/2001}),1) = "text"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(#1/1/2001#),1) = `text`"
' var_Items.CellValue(var_Items.AddItem({01/01/2001}),1) = "text"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(#1/1/2001#),1) = `text`"
' var_Items.CellValue(var_Items.AddItem({01/01/2001}),1) = "text"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(#1/1/2001#),1) = `text`"
' var_Items.CellValue(var_Items.AddItem({01/01/2001}),1) = "text"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(#1/1/2001#),1) = `text`"
' var_Items.CellValue(var_Items.AddItem({01/01/2001}),1) = "text"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(#1/1/2001#),1) = `text`"
oG2antt.EndUpdate()
|
|
1298
|
We would like to validate the values of the cells. Is it possible
' Occurs before user changes the cell's value.
function ValidateValue as v (Item as OLE::Exontrol.G2antt.1::HITEM, ColIndex as N, NewValue as A, Cancel as L)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
? "ValidateValue"
? NewValue
? "Change the Cancel parameter for ValidateValue event to accept/decline the newly value."
Cancel = .t.
? "You can not leave the cell until the Cancel is False."
end function
Dim oG2antt as P
Dim var_Chart as local
Dim var_Editor as local
Dim var_Editor1 as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
oG2antt.CauseValidateValue = -1
' oG2antt.Columns.Add("Date").Editor.EditType = 7
var_Editor = oG2antt.Columns.Add("Date").Editor
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.EditType = 7"
' oG2antt.Columns.Add("Text").Editor.EditType = 1
var_Editor1 = oG2antt.Columns.Add("Text").Editor
oG2antt.TemplateDef = "dim var_Editor1"
oG2antt.TemplateDef = var_Editor1
oG2antt.Template = "var_Editor1.EditType = 1"
var_Items = oG2antt.Items
' var_Items.CellValue(var_Items.AddItem({01/01/2001}),1) = "text"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(#1/1/2001#),1) = `text`"
' var_Items.CellValue(var_Items.AddItem({01/01/2001}),1) = "text"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(#1/1/2001#),1) = `text`"
' var_Items.CellValue(var_Items.AddItem({01/01/2001}),1) = "text"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(#1/1/2001#),1) = `text`"
' var_Items.CellValue(var_Items.AddItem({01/01/2001}),1) = "text"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(#1/1/2001#),1) = `text`"
' var_Items.CellValue(var_Items.AddItem({01/01/2001}),1) = "text"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(AddItem(#1/1/2001#),1) = `text`"
oG2antt.EndUpdate()
|
|
1297
|
Is there any way to add auto-numbering
Dim oG2antt as P
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Columns = oG2antt.Columns
var_Columns.Add("Items")
var_Column = var_Columns.Add("Pos")
var_Column.FormatColumn = "1 pos ''"
var_Column.Position = 0
var_Items = oG2antt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
|
|
1296
|
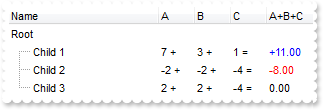
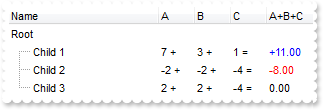
How can I format my column to display the percent values “5,00%”
Dim oG2antt as P
Dim var_Column as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
' oG2antt.Columns.Add("Percent").FormatColumn = "((dbl(value) * 100) format '2|,|3.')+'%'"
var_Column = oG2antt.Columns.Add("Percent")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.FormatColumn = `((dbl(value) * 100) format '2|,|3.')+'%'`"
var_Items = oG2antt.Items
var_Items.AddItem(0.5)
var_Items.AddItem(0.4)
var_Items.AddItem(0.75)
|
|
1295
|
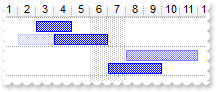
I can't control bar's transparency if the bar is overlaid. What can be done

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.ScrollBySingleLine = .t.
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = .f.
var_Chart.ResizeUnitScale = 65536
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 515 'exOverlaidBarsStackAutoArrange + exOverlaidBarsStack
' var_Bar.Overlaid(256) = 0
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Overlaid(256) = 0"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/02/2001},{01/04/2001},"A1")
' var_Items.ItemBar(h,"A1",19) = 80
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A1`,19) = 80"
var_Items.AddBar(h,"Task",{01/03/2001},{01/05/2001},"A2")
var_Items.AddBar(h,"Task",{01/04/2001},{01/07/2001},"A3")
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",{01/07/2001},{01/10/2001},"A1")
var_Items.AddBar(h,"Task",{01/08/2001},{01/12/2001},"A3")
' var_Items.ItemBar(h,"A3",19) = 50
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A3`,19) = 50"
|
|
1294
|
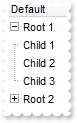
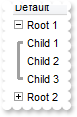
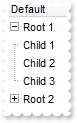
How can I show the child items with no identation

Dim h as N
Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.LinesAtRoot = 5
oG2antt.Indent = 12
oG2antt.HasLines = 2
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
|
|
1293
|
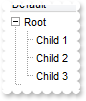
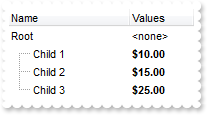
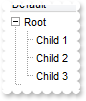
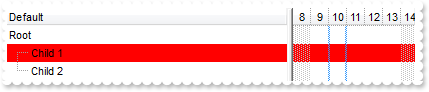
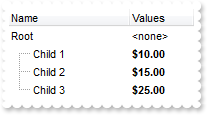
Is there other ways of showing the hierarchy lines (exGroupLinesAtRoot)

Dim h as N
Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.LinesAtRoot = 1
oG2antt.Indent = 12
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
|
|
1292
|
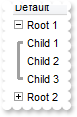
Is there other ways of showing the hierarchy lines (exGroupLinesOutside)

Dim h as N
Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.LinesAtRoot = 5
oG2antt.Indent = 12
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
|
|
1291
|
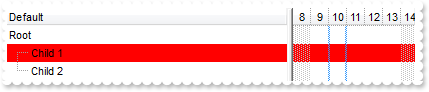
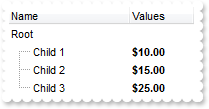
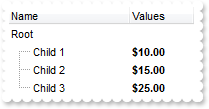
Is there other ways of showing the hierarchy lines (exGroupLinesInsideLeaf)

Dim h as N
Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.LinesAtRoot = 4
oG2antt.Indent = 12
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
|
|
1290
|
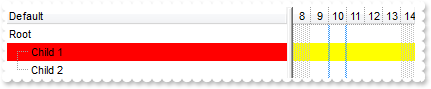
Is there other ways of showing the hierarchy lines (exGroupLinesInside)

Dim h as N
Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.LinesAtRoot = 3
oG2antt.Indent = 12
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.InsertItem(h,,"Child 3")
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
|
|
1289
|
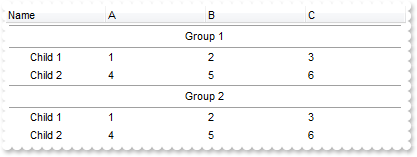
Is there other ways of showing the hierarchy lines (exGroupLines)

Dim h as N
Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.LinesAtRoot = 2
oG2antt.Indent = 12
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2"),,"SubChild 2")
var_Items.InsertItem(h,,"Child 3")
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
|
|
1288
|
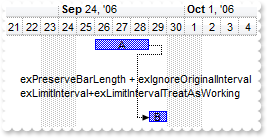
How can I specify non-working dates for any year, as a repetitive expression for instance

Dim oG2antt as P
Dim var_Chart as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oG2antt.Chart
var_Chart.AdjustLevelsToBase = .t.
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.FirstVisibleDate = {12/24/2010}
var_Chart.FirstWeekDay = 1
var_Chart.LevelCount = 2
var_Chart.NonworkingDays = 0
var_Chart.AddNonworkingDate("shortdateF(value) left 5 in ('01/01','01/06','04/25','05/01','06/02','08/15','11/01','12/08','12/25','12/26')")
|
|
1287
|
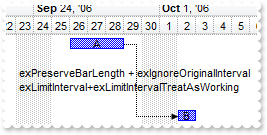
Is it possible to specify the Easter and a day after as being non-working
Dim oG2antt as P
Dim var_Chart as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oG2antt.Chart
var_Chart.AdjustLevelsToBase = .t.
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.FirstVisibleDate = {04/14/2011}
var_Chart.FirstWeekDay = 1
var_Chart.LevelCount = 2
var_Chart.NonworkingDays = 0
var_Chart.AddNonworkingDate("not(month(value) in (3,4,5)) ? 0 : ( floor(value)=(2:=floor(date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((year(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7)))) or (floor(value)= =:2 + 1))")
|
|
1286
|
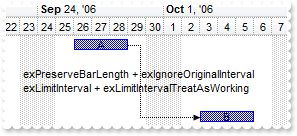
Here's a simple sample to compute the Easter day
Dim oG2antt as P
Dim var_Chart as local
Dim var_Column as local
Dim var_Editor as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
var_Editor = oG2antt.Columns.Add("Year").Editor
var_Editor.EditType = 4
var_Editor.Numeric = -1
' oG2antt.Columns.Add("Easter").ComputedField = "date(dateS('3/1/' + int(%0)) + ((1:=(((255 - 11 * (int(%0) mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((int(%0) + int(int(%0) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7))"
var_Column = oG2antt.Columns.Add("Easter")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.ComputedField = `date(dateS('3/1/' + int(%0)) + ((1:=(((255 - 11 * (int(%0) mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((int(%0) + int(int(%0) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7))`"
var_Items = oG2antt.Items
var_Items.AddItem(2008)
var_Items.AddItem(2009)
var_Items.AddItem(2010)
var_Items.AddItem(2011)
oG2antt.EndUpdate()
|
|
1285
|
How do I specify the Easter or holydays as non-working
Dim oG2antt as P
Dim var_Chart as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oG2antt.Chart
var_Chart.AdjustLevelsToBase = .t.
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.FirstVisibleDate = {04/14/2011}
var_Chart.FirstWeekDay = 1
var_Chart.LevelCount = 2
var_Chart.NonworkingDays = 0
var_Chart.AddNonworkingDate("month(value) = 7")
var_Chart.AddNonworkingDate("not(month(value) in (3,4)) ? 0 : ( floor(value)=floor(date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((year(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7))))")
|
|
1284
|
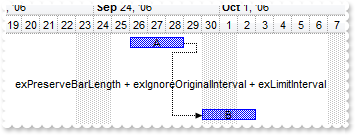
Is it possible to add a repetitive expression to define non-working dates
Dim oG2antt as P
Dim var_Chart as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.FirstVisibleDate = {01/01/2010}
var_Chart.FirstWeekDay = 1
var_Chart.LevelCount = 2
var_Chart.AddNonworkingDate({01/13/2010})
var_Chart.AddNonworkingDate("month(value) = 1 and (day(value) in (1,6))")
|
|
1283
|
How do I get the Easter date
Dim oG2antt as P
Dim var_Column as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
' oG2antt.Columns.Add("Easter").FormatColumn = "date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((year(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7))"
var_Column = oG2antt.Columns.Add("Easter")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.FormatColumn = `date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((year(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7))`"
var_Items = oG2antt.Items
var_Items.AddItem({01/01/1989})
var_Items.AddItem({01/01/2001})
var_Items.AddItem({01/01/2002})
var_Items.AddItem({01/01/2003})
var_Items.AddItem({01/01/2010})
|
|
1282
|
How can I calculate the number of visible units
' Occurs when the user presses and then releases the left mouse button over the tree control.
function Click as v ()
Dim var_Chart as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oG2antt.Chart
? "UnitCount:"
? var_Chart.CountVisibleUnits(var_Chart.DateFromPoint(0,-1),var_Chart.DateFromPoint(1,-1))
end function
Dim oG2antt as P
Dim var_Chart as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.FirstVisibleDate = {01/01/2010}
var_Chart.LevelCount = 2
|
|
1281
|
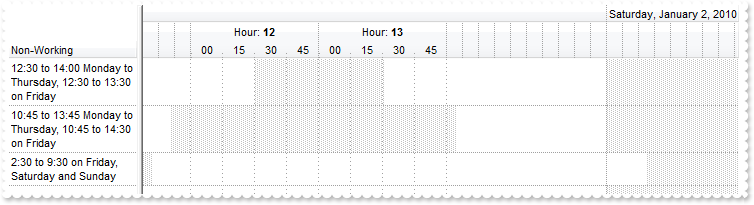
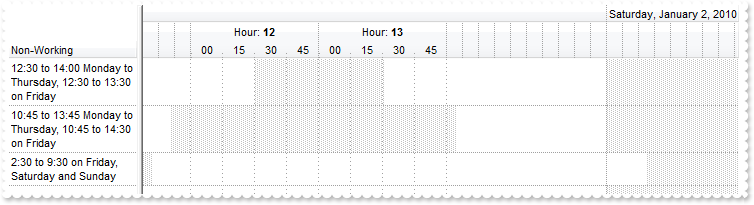
Is it possible to specify the nonworking up to minutes and I can see when using the inside zoom feature

Dim h as N
Dim oG2antt as P
Dim var_Bar as local
Dim var_Chart as P
Dim var_Column as local
Dim var_InsideZoomFormat as P
Dim var_Items as P
Dim var_Level as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Bar = oG2antt.Chart.Bars.Add("Task:Split")
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Shortcut = `Task`"
oG2antt.DrawGridLines = 1
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = -1
' var_Chart.PaneWidth(.f.) = 128
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 128"
var_Chart.LevelCount = 3
var_Chart.UnitScale = 65536
var_Chart.UnitWidth = 16
var_Chart.DrawLevelSeparator = .f.
var_Level = var_Chart.Level(2)
var_Level.Unit = 1048576
var_Level.Count = 60
var_Chart.AllowCreateBar = 1
var_Chart.ResizeUnitScale = 1048576
var_Chart.ResizeUnitCount = 15
var_Chart.AllowInsideZoom = .t.
var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat
var_InsideZoomFormat.InsideUnit = 1048576
var_InsideZoomFormat.InsideCount = 15
var_InsideZoomFormat.InsideLabel = "<%nn%>"
var_InsideZoomFormat.OwnerLabel = "Hour: <b><%h%>"
var_InsideZoomFormat.DrawGridLines = .t.
var_Chart.InsideZooms.Add({01/01/2010 12:00:00})
var_Chart.InsideZooms.Add({01/01/2010 13:00:00})
var_Chart.FirstVisibleDate = {01/01/2010 09:00:00}
' oG2antt.Columns.Add("Non-Working").Def(16) = .f.
var_Column = oG2antt.Columns.Add("Non-Working")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(16) = False"
var_Items = oG2antt.Items
h = var_Items.AddItem("12:30 to 14:00 Monday to Thursday, 12:30 to 13:30 on Friday")
' var_Items.ItemNonworkingUnits(h,.f.) = "weekday(value) case (default:((timeF(value)>=\"12:30:00\" and timeF(value) <=\"14:00:00\" ));5:( timeF(value)>=\"12:30:00\" and timeF(value) <=\"13:30:00\" );6:1;0:1) "
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemNonworkingUnits(h,False) = `weekday(value) case (default:((timeF(value)>=\"12:30:00\" and timeF(value) <=\"14:00:00\" ));5:( timeF(value)>=\"12:30:00\" and timeF(value) <=\"13:30:00\" );6:1;0:1) `"
h = var_Items.AddItem("10:45 to 13:45 Monday to Thursday, 10:45 to 14:30 on Friday")
' var_Items.ItemNonworkingUnits(h,.f.) = "weekday(value) case (default:((timeF(value)>=\"10:45:00\" and timeF(value) <=\"13:45:00\" ));5:( timeF(value)>=\"10:45:00\" and timeF(value) <=\"14:30:00\" );6:1;0:1) "
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemNonworkingUnits(h,False) = `weekday(value) case (default:((timeF(value)>=\"10:45:00\" and timeF(value) <=\"13:45:00\" ));5:( timeF(value)>=\"10:45:00\" and timeF(value) <=\"14:30:00\" );6:1;0:1) `"
h = var_Items.AddItem("2:30 to 9:30 on Friday, Saturday and Sunday")
' var_Items.ItemNonworkingUnits(h,.f.) = "weekday(value) case (default:((timeF(value)>=\"02:30:00\" and timeF(value) <=\"09:30:00\" ));1:0;2:0;3:0;4:0) "
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemNonworkingUnits(h,False) = `weekday(value) case (default:((timeF(value)>=\"02:30:00\" and timeF(value) <=\"09:30:00\" ));1:0;2:0;3:0;4:0) `"
oG2antt.EndUpdate()
|
|
1280
|
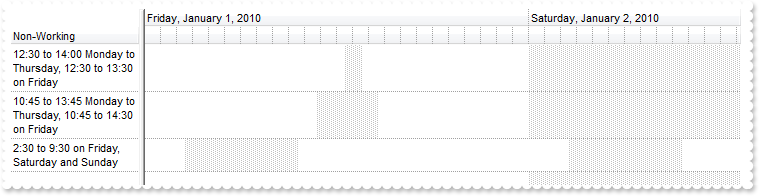
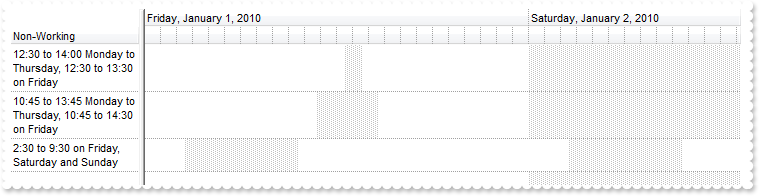
Is it possible to show the non-working units up to minutes

Dim h as N
Dim oG2antt as P
Dim var_Bar as local
Dim var_Chart as P
Dim var_Column as local
Dim var_Items as P
Dim var_Level as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Bar = oG2antt.Chart.Bars.Add("Task:Split")
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Shortcut = `Task`"
oG2antt.DrawGridLines = 1
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = 1
' var_Chart.PaneWidth(.f.) = 128
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 128"
var_Chart.FirstVisibleDate = {01/01/2010}
var_Chart.LevelCount = 2
var_Chart.UnitScale = 65536
var_Chart.UnitWidth = 16
var_Chart.DrawLevelSeparator = .f.
var_Level = var_Chart.Level(1)
var_Level.Unit = 1048576
var_Level.Count = 60
var_Chart.AllowCreateBar = 1
var_Chart.ResizeUnitScale = 1048576
var_Chart.ResizeUnitCount = 15
' oG2antt.Columns.Add("Non-Working").Def(16) = .f.
var_Column = oG2antt.Columns.Add("Non-Working")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(16) = False"
var_Items = oG2antt.Items
h = var_Items.AddItem("12:30 to 14:00 Monday to Thursday, 12:30 to 13:30 on Friday")
' var_Items.ItemNonworkingUnits(h,.f.) = "weekday(value) case (default:((timeF(value)>=\"12:30:00\" and timeF(value) <=\"14:00:00\" ));5:( timeF(value)>=\"12:30:00\" and timeF(value) <=\"13:30:00\" );6:1;0:1) "
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemNonworkingUnits(h,False) = `weekday(value) case (default:((timeF(value)>=\"12:30:00\" and timeF(value) <=\"14:00:00\" ));5:( timeF(value)>=\"12:30:00\" and timeF(value) <=\"13:30:00\" );6:1;0:1) `"
h = var_Items.AddItem("10:45 to 13:45 Monday to Thursday, 10:45 to 14:30 on Friday")
' var_Items.ItemNonworkingUnits(h,.f.) = "weekday(value) case (default:((timeF(value)>=\"10:45:00\" and timeF(value) <=\"13:45:00\" ));5:( timeF(value)>=\"10:45:00\" and timeF(value) <=\"14:30:00\" );6:1;0:1) "
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemNonworkingUnits(h,False) = `weekday(value) case (default:((timeF(value)>=\"10:45:00\" and timeF(value) <=\"13:45:00\" ));5:( timeF(value)>=\"10:45:00\" and timeF(value) <=\"14:30:00\" );6:1;0:1) `"
h = var_Items.AddItem("2:30 to 9:30 on Friday, Saturday and Sunday")
' var_Items.ItemNonworkingUnits(h,.f.) = "weekday(value) case (default:((timeF(value)>=\"02:30:00\" and timeF(value) <=\"09:30:00\" ));1:0;2:0;3:0;4:0) "
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemNonworkingUnits(h,False) = `weekday(value) case (default:((timeF(value)>=\"02:30:00\" and timeF(value) <=\"09:30:00\" ));1:0;2:0;3:0;4:0) `"
oG2antt.EndUpdate()
|
|
1279
|
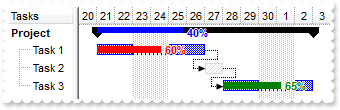
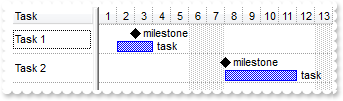
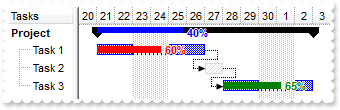
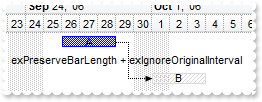
Is it possible to define several type of progress bars

Dim h as N
Dim h1 as N
Dim h2 as N
Dim h3 as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Bar1 as local
Dim var_Bar2 as P
Dim var_Bar3 as local
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
' oG2antt.Columns.Add("Start").Visible = .f.
var_Column = oG2antt.Columns.Add("Start")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Visible = False"
' oG2antt.Columns.Add("End").Visible = .f.
var_Column1 = oG2antt.Columns.Add("End")
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Visible = False"
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 64"
var_Bar = var_Chart.Bars.Copy("Progress","ProgressT")
var_Bar.Color = 255
var_Bar.Shape = 1
var_Bar.Height = 7
' var_Chart.Bars.Add("Task%ProgressT:Split").Shortcut = "Task"
var_Bar1 = var_Chart.Bars.Add("Task%ProgressT:Split")
oG2antt.TemplateDef = "dim var_Bar1"
oG2antt.TemplateDef = var_Bar1
oG2antt.Template = "var_Bar1.Shortcut = `Task`"
var_Bar2 = var_Chart.Bars.Item("Progress")
var_Bar2.Color = 16711680
var_Bar2.Shape = 2
' var_Chart.Bars.Add("Summary%Progress").Shortcut = "Summary"
var_Bar3 = var_Chart.Bars.Add("Summary%Progress")
oG2antt.TemplateDef = "dim var_Bar3"
oG2antt.TemplateDef = var_Bar3
oG2antt.Template = "var_Bar3.Shortcut = `Summary`"
var_Items = oG2antt.Items
h = var_Items.AddItem("Project")
' var_Items.ItemHeight(h) = 16
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemHeight(h) = 16"
' var_Items.CellValue(h,1) = {09/21/2006}
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = #9/21/2006#"
' var_Items.CellValue(h,2) = {10/03/2006}
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,2) = #10/3/2006#"
var_Items.AddBar(h,"Summary",var_Items.CellValue(h,1),var_Items.CellValue(h,2),"sum")
' var_Items.ItemBar(h,"sum",12) = 0.4
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`sum`,12) = 0.4"
' var_Items.ItemBar(h,"sum",14) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`sum`,14) = True"
h1 = var_Items.InsertItem(h,,"Task 1")
' var_Items.CellValue(h1,1) = var_Items.CellValue(h,1)
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,1) = CellValue(h,1)"
' var_Items.CellValue(h1,2) = {09/27/2006}
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,2) = #9/27/2006#"
var_Items.AddBar(h1,"Task",var_Items.CellValue(h1,1),var_Items.CellValue(h1,2),"K1")
' var_Items.ItemBar(h1,"K1",12) = 0.6
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.ItemBar(h1,`K1`,12) = 0.6"
' var_Items.ItemBar(h1,"K1",14) = .t.
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.ItemBar(h1,`K1`,14) = True"
h2 = var_Items.InsertItem(h,,"Task 2")
' var_Items.CellValue(h2,1) = var_Items.CellValue(h1,2)
oG2antt.TemplateDef = "dim var_Items,h2"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h2
oG2antt.Template = "var_Items.CellValue(h2,1) = CellValue(h1,2)"
' var_Items.CellValue(h2,2) = {09/28/2006}
oG2antt.TemplateDef = "dim var_Items,h2"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h2
oG2antt.Template = "var_Items.CellValue(h2,2) = #9/28/2006#"
var_Items.AddBar(h2,"Unknown",var_Items.CellValue(h2,1),var_Items.CellValue(h2,2),"K2")
var_Items.AddLink("L1",h1,"K1",h2,"K2")
h3 = var_Items.InsertItem(h,,"Task 3")
' var_Items.CellValue(h3,1) = var_Items.CellValue(h2,2)
oG2antt.TemplateDef = "dim var_Items,h3"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h3
oG2antt.Template = "var_Items.CellValue(h3,1) = CellValue(h2,2)"
' var_Items.CellValue(h3,2) = var_Items.CellValue(h,2)
oG2antt.TemplateDef = "dim var_Items,h3"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h3
oG2antt.Template = "var_Items.CellValue(h3,2) = CellValue(h,2)"
var_Items.AddBar(h3,"Task",var_Items.CellValue(h3,1),var_Items.CellValue(h3,2),"K3")
' var_Items.ItemBar(h3,"K3",12) = 0.65
oG2antt.TemplateDef = "dim var_Items,h3"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h3
oG2antt.Template = "var_Items.ItemBar(h3,`K3`,12) = 0.65"
' var_Items.ItemBar(h3,"K3",14) = .t.
oG2antt.TemplateDef = "dim var_Items,h3"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h3
oG2antt.Template = "var_Items.ItemBar(h3,`K3`,14) = True"
' var_Items.ItemBar(h3,"K3",39) = 32768
oG2antt.TemplateDef = "dim var_Items,h3"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h3
oG2antt.Template = "var_Items.ItemBar(h3,`K3`,39) = 32768"
var_Items.AddLink("L2",h2,"K2",h3,"K3")
var_Items.GroupBars(h1,"K1",.f.,h2,"K2",.t.,31,"0;4")
var_Items.GroupBars(h2,"K2",.f.,h3,"K3",.t.,31,"0;2")
var_Items.DefineSummaryBars(h,"sum",h1,"K1")
var_Items.DefineSummaryBars(h,"sum",h2,"K2")
var_Items.DefineSummaryBars(h,"sum",h3,"K3")
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
' var_Items.ItemBold(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBold(h) = True"
oG2antt.EndUpdate()
|
|
1278
|
Is it possible to display the percent bar over the summary bar

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Bar1 as local
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Bar = var_Chart.Bars.Item("Progress")
var_Bar.Color = 16711680
var_Bar.Shape = 2
' var_Chart.Bars.Add("Summary%Progress").Shortcut = "SummaryP"
var_Bar1 = var_Chart.Bars.Add("Summary%Progress")
oG2antt.TemplateDef = "dim var_Bar1"
oG2antt.TemplateDef = var_Bar1
oG2antt.Template = "var_Bar1.Shortcut = `SummaryP`"
var_Items = oG2antt.Items
h = var_Items.AddItem("Summary")
var_Items.AddBar(h,"SummaryP",{01/02/2001},{01/06/2001},"K1")
' var_Items.ItemBar(h,"K1",12) = 0.4
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,12) = 0.4"
' var_Items.ItemBar(h,"K1",14) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,14) = True"
oG2antt.EndUpdate()
|
|
1277
|
How can I display the percent value in the lower side of the bar

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Bar1 as local
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Bar = var_Chart.Bars.Item("Progress")
var_Bar.Shape = 1
var_Bar.Height = 7
var_Bar.Color = 16711680
' var_Chart.Bars.Add("Task%Progress").Shortcut = "Percent"
var_Bar1 = var_Chart.Bars.Add("Task%Progress")
oG2antt.TemplateDef = "dim var_Bar1"
oG2antt.TemplateDef = var_Bar1
oG2antt.Template = "var_Bar1.Shortcut = `Percent`"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Percent",{01/02/2001},{01/06/2001},"K1")
' var_Items.ItemBar(h,"K1",12) = 0.5
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,12) = 0.5"
' var_Items.ItemBar(h,"K1",14) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,14) = True"
' var_Items.ItemBar(h,"K1",43) = 2
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,43) = 2"
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Percent",{01/03/2001},{01/09/2001},"K2")
oG2antt.EndUpdate()
|
|
1276
|
Is it possible to change the percent's height

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Bar = var_Chart.Bars.Item("Progress")
var_Bar.Shape = 1
var_Bar.Height = 7
var_Chart.Bars.Add("Task%Progress")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task%Progress",{01/02/2001},{01/06/2001},"K1")
' var_Items.ItemBar(h,"K1",12) = 0.5
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,12) = 0.5"
' var_Items.ItemBar(h,"K1",14) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,14) = True"
oG2antt.EndUpdate()
|
|
1275
|
How can I change the pattern for the percent bar

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Bar = var_Chart.Bars.Item("Progress")
var_Bar.Pattern = 6
var_Bar.Shape = 1
var_Bar.Color = 196
var_Chart.Bars.Add("Task%Progress")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task%Progress",{01/02/2001},{01/06/2001},"K1")
' var_Items.ItemBar(h,"K1",12) = 0.4
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,12) = 0.4"
' var_Items.ItemBar(h,"K1",14) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,14) = True"
oG2antt.EndUpdate()
|
|
1274
|
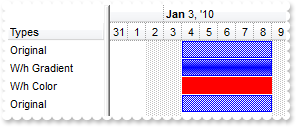
How can I change the look for the percent bar using EBN

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\hot.ebn")
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {01/01/2001}
var_Bar = var_Chart.Bars.Item("Progress")
var_Bar.Color = 16777216
var_Bar.Shape = 1
var_Bar.Height = 7
var_Chart.Bars.Add("Task%Progress")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task%Progress",{01/02/2001},{01/06/2001},"K1")
' var_Items.ItemBar(h,"K1",12) = 0.4
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,12) = 0.4"
oG2antt.EndUpdate()
|
|
1273
|
Is it possible to align the percent bar to the bottom of the bar

Dim h as N
Dim oG2antt as P
Dim var_Bar as local
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 32
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.Bars.Item("Task").Height = 28
' var_Chart.Bars.Add("Task%Progress").Shortcut = "Percent"
var_Bar = var_Chart.Bars.Add("Task%Progress")
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Shortcut = `Percent`"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Percent",{01/02/2001},{01/14/2001},"K1","text inside")
' var_Items.ItemBar(h,"K1",5) = 0
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,5) = 0"
' var_Items.ItemBar(h,"K1",12) = 0.75
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,12) = 0.75"
' var_Items.ItemBar(h,"K1",14) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,14) = True"
' var_Items.ItemBar(h,"K1",13) = "%p%"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,13) = `%p%`"
' var_Items.ItemBar(h,"K1",43) = 2
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,43) = 2"
oG2antt.EndUpdate()
|
|
1272
|
Is it possible to show the percent on the bottom side of the bar, so I can leave the text upside

Dim h as N
Dim oG2antt as P
Dim var_Bar as local
Dim var_Bar1 as P
Dim var_Bar2 as local
Dim var_Bars as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 32
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Bars = var_Chart.Bars
' var_Bars.Item("Task").Height = 28
var_Bar = var_Bars.Item("Task")
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Height = 28"
var_Bar1 = var_Bars.Item("Progress")
var_Bar1.Shape = 20
var_Bar1.Height = 20
var_Bar1.Color = 16711680
' var_Bars.Add("Task%Progress").Shortcut = "Percent"
var_Bar2 = var_Bars.Add("Task%Progress")
oG2antt.TemplateDef = "dim var_Bar2"
oG2antt.TemplateDef = var_Bar2
oG2antt.Template = "var_Bar2.Shortcut = `Percent`"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Percent",{01/02/2001},{01/14/2001},"K1","text inside")
' var_Items.ItemBar(h,"K1",5) = 0
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,5) = 0"
' var_Items.ItemBar(h,"K1",12) = 0.75
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,12) = 0.75"
' var_Items.ItemBar(h,"K1",14) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,14) = True"
' var_Items.ItemBar(h,"K1",13) = "<br>%p%"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,13) = `<br>%p%`"
' var_Items.ItemBar(h,"K1",15) = 1
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,15) = 1"
' var_Items.ItemBar(h,"K1",16) = .f.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,16) = False"
oG2antt.EndUpdate()
|
|
1271
|
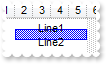
Is it possible to assign a multiple lines labels/captions to a bar

Dim h as N
Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Columns.Add("Task")
oG2antt.Chart.FirstVisibleDate = {01/01/2001}
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
' var_Items.ItemHeight(h) = 32
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemHeight(h) = 32"
var_Items.AddBar(h,"Task",{01/02/2001},{01/06/2001},"K1")
' var_Items.ItemBar(h,"K1",3) = "Line1<br>Line2"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`K1`,3) = `Line1<br>Line2`"
|
|
1270
|
Does your control supports multiple lines tooltip
Dim oG2antt as P
Dim var_Column as local
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Template = "HTMLPicture(`pic1`) = `c:\exontrol\images\zipdisk.gif`" // oG2antt.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
oG2antt.ToolTipDelay = 1
' oG2antt.Columns.Add("tootip").ToolTip = "<font Tahoma;20>This</font> is a <b>multi-lines</b> tooltip assigned to a column. The tooltip supports built-in HTML tags, icons and pictures.<br><img>pic1</img> picture ..."
var_Column = oG2antt.Columns.Add("tootip")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.ToolTip = `<font Tahoma;20>This</font> is a <b>multi-lines</b> tooltip assigned to a column. The tooltip supports built-in HTML tags, icons and pictures.<br><img>pic1</img> picture ...`"
|
|
1269
|
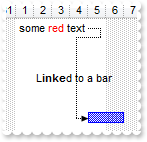
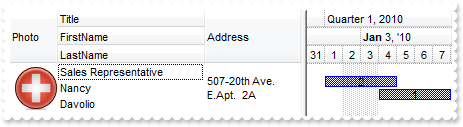
It is possible to write the word in red/color or to add a tooltip or a link to the word

Dim h1 as N
Dim h2 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {12/26/2000}
' var_Chart.PaneWidth(.f.) = 32
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 32"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"",{01/01/2001},{01/05/2001},"K1","some <fgcolor=FF0000>red</fgcolor> text")
' var_Items.ItemBar(h1,"K1",10) = .f.
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.ItemBar(h1,`K1`,10) = False"
' var_Items.ItemBar(h1,"K1",6) = "And here goes the <b>tooltip</b> of the text. "
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.ItemBar(h1,`K1`,6) = `And here goes the <b>tooltip</b> of the text. `"
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{01/05/2001},{01/07/2001},"K2")
' var_Items.ItemBar(h2,"K2",6) = "And here goes the <b>tooltip</b> of the bar. "
oG2antt.TemplateDef = "dim var_Items,h2"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h2
oG2antt.Template = "var_Items.ItemBar(h2,`K2`,6) = `And here goes the <b>tooltip</b> of the bar. `"
var_Items.AddLink("L1",h1,"K1",h2,"K2")
' var_Items.Link("L1",12) = "L<b>inke</b>d to a bar"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,12) = `L<b>inke</b>d to a bar`"
' var_Items.Link("L1",13) = "And here goes the <b>tooltip</b> of the link. "
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,13) = `And here goes the <b>tooltip</b> of the link. `"
|
|
1268
|
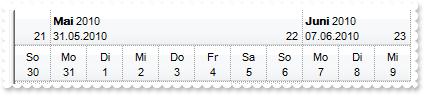
It is possible to use seconds/minutes/hours as time scale in your control, but using my regional settings

Dim oG2antt as P
Dim var_Chart as P
Dim var_Chart1 as P
Dim var_Level as local
Dim var_Level1 as local
Dim var_Level2 as local
Dim var_Level3 as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
' var_Chart.Label(16) = "<|><%loc_m1%><|><%loc_m2%><|><%loc_m3%><|><%loc_mmmm%><|><%loc_m3%> '<%yy%><|><%loc_mmmm%> <%yyyy%>"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(16) = `<|><%loc_m1%><|><%loc_m2%><|><%loc_m3%><|><%loc_mmmm%><|><%loc_m3%> '<%yy%><|><%loc_mmmm%> <%yyyy%>`"
' var_Chart.Label(256) = "<|><%ww%><|><%loc_m3%> <%d%>, '<%yy%><r><%ww%><|><%loc_mmmm%> <%d%>, <%yyyy%><r><%ww%><||><||>256"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(256) = `<|><%ww%><|><%loc_m3%> <%d%>, '<%yy%><r><%ww%><|><%loc_mmmm%> <%d%>, <%yyyy%><r><%ww%><||><||>256`"
' var_Chart.Label(4096) = "<|><%loc_d1%><|><%loc_d2%><|><%loc_d3%><|><%loc_dddd%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%><||><||>4096"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(4096) = `<|><%loc_d1%><|><%loc_d2%><|><%loc_d3%><|><%loc_dddd%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%><||><||>4096`"
' var_Chart.Label(65536) = "<|><%hh%><|><%h%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%><||><||>65536"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(65536) = `<|><%hh%><|><%h%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%><||><||>65536`"
' var_Chart.Label(1048576) = "<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(1048576) = `<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>`"
' var_Chart.Label(16777216) = "<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(16777216) = `<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>`"
' var_Chart.LabelToolTip(16) = "<%loc_mmmm%>/<%yyyy%>"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.LabelToolTip(16) = `<%loc_mmmm%>/<%yyyy%>`"
' var_Chart.LabelToolTip(256) = "<%loc_mmmm%> <%d%>, <%yyyy%> <%ww%>"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.LabelToolTip(256) = `<%loc_mmmm%> <%d%>, <%yyyy%> <%ww%>`"
' var_Chart.LabelToolTip(4096) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.LabelToolTip(4096) = `<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>`"
' var_Chart.LabelToolTip(65536) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%>"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.LabelToolTip(65536) = `<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%>`"
' var_Chart.LabelToolTip(1048576) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.LabelToolTip(1048576) = `<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>`"
' var_Chart.LabelToolTip(16777216) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.LabelToolTip(16777216) = `<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>`"
var_Chart1 = oG2antt.Chart
' var_Chart1.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart1"
oG2antt.TemplateDef = var_Chart1
oG2antt.Template = "var_Chart1.PaneWidth(False) = 0"
var_Chart1.FirstVisibleDate = {01/01/2001}
var_Chart1.LevelCount = 4
' var_Chart1.Level(0).Label = 4096
var_Level = var_Chart1.Level(0)
oG2antt.TemplateDef = "dim var_Level"
oG2antt.TemplateDef = var_Level
oG2antt.Template = "var_Level.Label = 4096"
' var_Chart1.Level(1).Label = 65536
var_Level1 = var_Chart1.Level(1)
oG2antt.TemplateDef = "dim var_Level1"
oG2antt.TemplateDef = var_Level1
oG2antt.Template = "var_Level1.Label = 65536"
' var_Chart1.Level(2).Label = 1048576
var_Level2 = var_Chart1.Level(2)
oG2antt.TemplateDef = "dim var_Level2"
oG2antt.TemplateDef = var_Level2
oG2antt.Template = "var_Level2.Label = 1048576"
var_Level3 = var_Chart1.Level(3)
var_Level3.Count = 15
var_Level3.Label = 16777216
oG2antt.EndUpdate()
|
|
1267
|
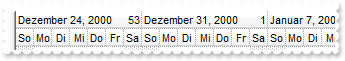
The chart's header is displayed in English. Can I change so it is the same as in my regional settings

Dim oG2antt as P
Dim var_Chart as P
Dim var_Chart1 as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
' var_Chart.Label(16) = "<|><%loc_m1%><|><%loc_m2%><|><%loc_m3%><|><%loc_mmmm%><|><%loc_m3%> '<%yy%><|><%loc_mmmm%> <%yyyy%>"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(16) = `<|><%loc_m1%><|><%loc_m2%><|><%loc_m3%><|><%loc_mmmm%><|><%loc_m3%> '<%yy%><|><%loc_mmmm%> <%yyyy%>`"
' var_Chart.Label(256) = "<|><%ww%><|><%loc_m3%> <%d%>, '<%yy%><r><%ww%><|><%loc_mmmm%> <%d%>, <%yyyy%><r><%ww%><||><||>256"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(256) = `<|><%ww%><|><%loc_m3%> <%d%>, '<%yy%><r><%ww%><|><%loc_mmmm%> <%d%>, <%yyyy%><r><%ww%><||><||>256`"
' var_Chart.Label(4096) = "<|><%loc_d1%><|><%loc_d2%><|><%loc_d3%><|><%loc_dddd%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%><||><||>4096"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(4096) = `<|><%loc_d1%><|><%loc_d2%><|><%loc_d3%><|><%loc_dddd%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%><||><||>4096`"
' var_Chart.Label(65536) = "<|><%hh%><|><%h%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%><||><||>65536"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(65536) = `<|><%hh%><|><%h%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%><||><||>65536`"
' var_Chart.Label(1048576) = "<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(1048576) = `<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>`"
' var_Chart.Label(16777216) = "<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.Label(16777216) = `<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>`"
' var_Chart.LabelToolTip(16) = "<%loc_mmmm%>/<%yyyy%>"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.LabelToolTip(16) = `<%loc_mmmm%>/<%yyyy%>`"
' var_Chart.LabelToolTip(256) = "<%loc_mmmm%> <%d%>, <%yyyy%> <%ww%>"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.LabelToolTip(256) = `<%loc_mmmm%> <%d%>, <%yyyy%> <%ww%>`"
' var_Chart.LabelToolTip(4096) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.LabelToolTip(4096) = `<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>`"
' var_Chart.LabelToolTip(65536) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%>"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.LabelToolTip(65536) = `<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%>`"
' var_Chart.LabelToolTip(1048576) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.LabelToolTip(1048576) = `<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>`"
' var_Chart.LabelToolTip(16777216) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.LabelToolTip(16777216) = `<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>`"
var_Chart1 = oG2antt.Chart
' var_Chart1.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart1"
oG2antt.TemplateDef = var_Chart1
oG2antt.Template = "var_Chart1.PaneWidth(False) = 0"
var_Chart1.FirstVisibleDate = {01/01/2001}
var_Chart1.LevelCount = 2
var_Chart1.UnitScale = 4096
oG2antt.EndUpdate()
|
|
1266
|
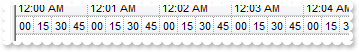
It is possible to use seconds/minutes/hours as time scale in your control
Dim oG2antt as P
Dim var_Chart as P
Dim var_Level as local
Dim var_Level1 as local
Dim var_Level2 as local
Dim var_Level3 as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.LevelCount = 4
' var_Chart.Level(0).Label = 4096
var_Level = var_Chart.Level(0)
oG2antt.TemplateDef = "dim var_Level"
oG2antt.TemplateDef = var_Level
oG2antt.Template = "var_Level.Label = 4096"
' var_Chart.Level(1).Label = 65536
var_Level1 = var_Chart.Level(1)
oG2antt.TemplateDef = "dim var_Level1"
oG2antt.TemplateDef = var_Level1
oG2antt.Template = "var_Level1.Label = 65536"
' var_Chart.Level(2).Label = 1048576
var_Level2 = var_Chart.Level(2)
oG2antt.TemplateDef = "dim var_Level2"
oG2antt.TemplateDef = var_Level2
oG2antt.Template = "var_Level2.Label = 1048576"
var_Level3 = var_Chart.Level(3)
var_Level3.Count = 15
var_Level3.Label = 16777216
oG2antt.EndUpdate()
|
|
1265
|
Is it possible to resize chart's column/level using the mouse as we can for the columns, but do not want to resize up to hours
Dim oG2antt as P
Dim var_Chart as P
Dim var_InsideZoomFormat as P
Dim var_InsideZooms as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 32
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 32"
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {01/01/2008}
var_Chart.AllowInsideZoom = .t.
var_Chart.AllowResizeInsideZoom = .t.
var_Chart.InsideZoomOnDblClick = .f.
var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat
var_InsideZoomFormat.OwnerLabel = "<%d%>"
var_InsideZoomFormat.InsideLabel = ""
var_InsideZoomFormat.InsideUnit = 65536
var_InsideZoomFormat.InsideCount = 24
var_InsideZoomFormat.DrawTickLines = .f.
var_InsideZoomFormat.DrawGridLines = .f.
var_InsideZooms = var_Chart.InsideZooms
var_InsideZooms.SplitBaseLevel = .f.
var_InsideZooms.DefaultWidth = 18
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task"),"Task",{01/03/2008},{01/08/2008})
oG2antt.EndUpdate()
|
|
1264
|
Is it possible to resize chart's column/level using the mouse as we can for the columns
Dim oG2antt as P
Dim var_Chart as P
Dim var_InsideZoomFormat as P
Dim var_InsideZooms as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 32
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 32"
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {01/01/2008}
var_Chart.AllowInsideZoom = .t.
var_Chart.AllowResizeInsideZoom = .t.
var_Chart.InsideZoomOnDblClick = .f.
var_InsideZoomFormat = var_Chart.DefaultInsideZoomFormat
var_InsideZoomFormat.OwnerLabel = "<%d%>"
var_InsideZoomFormat.InsideLabel = ""
var_InsideZoomFormat.DrawTickLines = .f.
var_InsideZoomFormat.DrawGridLines = .f.
var_InsideZooms = var_Chart.InsideZooms
var_InsideZooms.SplitBaseLevel = .f.
var_InsideZooms.DefaultWidth = 18
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task"),"Task",{01/03/2008},{01/08/2008})
oG2antt.EndUpdate()
|
|
1263
|
How can I empty or clear the undo/redo queue
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.AllowUndoRedo = .t.
var_Chart.FirstVisibleDate = {06/20/2005}
var_Chart.AllowLinkBars = .t.
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{06/21/2005},{06/25/2005},"")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{06/28/2005},{07/02/2005},"")
? oG2antt.Chart.UndoListAction()
? "Clear undo/redo queue"
oG2antt.Chart.AllowUndoRedo = .f.
oG2antt.Chart.AllowUndoRedo = .t.
? oG2antt.Chart.UndoListAction()
oG2antt.EndUpdate()
|
|
1262
|
How can I remove the undo/redo queue
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.AllowUndoRedo = .t.
var_Chart.FirstVisibleDate = {06/20/2005}
var_Chart.AllowLinkBars = .t.
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{06/21/2005},{06/25/2005},"")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{06/28/2005},{07/02/2005},"")
? oG2antt.Chart.UndoListAction()
? "Clear undo/redo queue"
oG2antt.Chart.UndoRemoveAction()
oG2antt.Chart.RedoRemoveAction()
? oG2antt.Chart.UndoListAction()
oG2antt.EndUpdate()
|
|
1261
|
Is it possible to prevent adding an undo operation for instance the RemoveLink(LinkKey) I call during the AddLink event
' Occurs when the user links two bars using the mouse.
function AddLink as v (LinkKey as C)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Items.RemoveLink(LinkKey)
oG2antt.Chart.UndoRemoveAction(10,1)
oG2antt.Chart.UndoRemoveAction(11,1)
? oG2antt.Chart.UndoListAction()
end function
' Occurs after the chart has been changed.
function ChartEndChanging as v (Operation as OLE::Exontrol.G2antt.1::BarOperationEnum)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
? oG2antt.Chart.UndoListAction()
end function
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.AllowUndoRedo = .t.
var_Chart.FirstVisibleDate = {06/20/2005}
var_Chart.AllowLinkBars = .t.
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{06/21/2005},{06/25/2005},"")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{06/28/2005},{07/02/2005},"")
oG2antt.EndUpdate()
|
|
1260
|
Is it possible to rename the links from "Link1" to my choice
' Occurs when the user links two bars using the mouse.
function AddLink as v (LinkKey as C)
Dim var_Items as local
oG2antt = topparent:CONTROL_ACTIVEX1.activex
' oG2antt.Items.Link(LinkKey,259) = "newIDlink"
var_Items = oG2antt.Items
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(LinkKey,259) = `newIDlink`"
end function
' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.G2antt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.G2antt.1::OLE_YPOS_PIXELS)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
? oG2antt.Chart.LinkFromPoint(-1,-1)
end function
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {06/20/2005}
var_Chart.AllowLinkBars = .t.
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",{06/21/2005},{06/25/2005},"")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",{06/28/2005},{07/02/2005},"")
oG2antt.EndUpdate()
|
|
1259
|
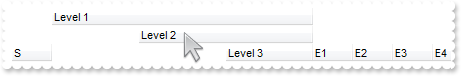
How can I prevent highlighting the column from the cursor - point

Dim oG2antt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as local
Dim var_Column5 as local
Dim var_Column6 as local
Dim var_Column7 as local
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BI0IQAAYAQGKIYBkAKBQAGaAoDDUOQzQwAAxDKKUEwsACEIrjKCYVgOHYYRrIMYgBCMJhLEoaZLhEZRQiqDYtRDFQBSDDcPw/EaRZohGaYJgEgI=")
oG2antt.Template = "Background(32) = 16777216" // oG2antt.Background(32) = 16777216
' oG2antt.Columns.Add("S").Width = 32
var_Column = oG2antt.Columns.Add("S")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Width = 32"
' oG2antt.Columns.Add("Level 1").LevelKey = 1
var_Column1 = oG2antt.Columns.Add("Level 1")
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.LevelKey = 1"
' oG2antt.Columns.Add("Level 2").LevelKey = 1
var_Column2 = oG2antt.Columns.Add("Level 2")
oG2antt.TemplateDef = "dim var_Column2"
oG2antt.TemplateDef = var_Column2
oG2antt.Template = "var_Column2.LevelKey = 1"
' oG2antt.Columns.Add("Level 3").LevelKey = 1
var_Column3 = oG2antt.Columns.Add("Level 3")
oG2antt.TemplateDef = "dim var_Column3"
oG2antt.TemplateDef = var_Column3
oG2antt.Template = "var_Column3.LevelKey = 1"
' oG2antt.Columns.Add("E1").Width = 32
var_Column4 = oG2antt.Columns.Add("E1")
oG2antt.TemplateDef = "dim var_Column4"
oG2antt.TemplateDef = var_Column4
oG2antt.Template = "var_Column4.Width = 32"
' oG2antt.Columns.Add("E2").Width = 32
var_Column5 = oG2antt.Columns.Add("E2")
oG2antt.TemplateDef = "dim var_Column5"
oG2antt.TemplateDef = var_Column5
oG2antt.Template = "var_Column5.Width = 32"
' oG2antt.Columns.Add("E3").Width = 32
var_Column6 = oG2antt.Columns.Add("E3")
oG2antt.TemplateDef = "dim var_Column6"
oG2antt.TemplateDef = var_Column6
oG2antt.Template = "var_Column6.Width = 32"
' oG2antt.Columns.Add("E4").Width = 32
var_Column7 = oG2antt.Columns.Add("E4")
oG2antt.TemplateDef = "dim var_Column7"
oG2antt.TemplateDef = var_Column7
oG2antt.Template = "var_Column7.Width = 32"
|
|
1258
|
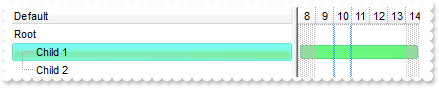
Is it possible to specify the background color for the item in the chart part only
Dim h as N
Dim hC as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
' oG2antt.Chart.ItemBackColor(hC) = 255
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "Me.Chart.ItemBackColor(hC) = 255"
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
|
|
1257
|
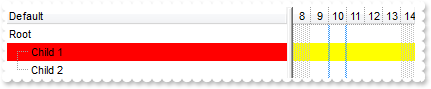
Is it possible to apply different visual appearance, color, sizes for item in the list and chart part

Dim h as N
Dim hC as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oG2antt.VisualAppearance.Add(3,"CP:2 2 2 -2 -2")
oG2antt.Columns.Add("Default")
oG2antt.SelBackMode = 1
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
' var_Items.ItemBackColor(hC) = 33554176
oG2antt.TemplateDef = "dim var_Items,hC"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = hC
oG2antt.Template = "var_Items.ItemBackColor(hC) = 33554176"
' oG2antt.Chart.ItemBackColor(hC) = 50396928
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "Me.Chart.ItemBackColor(hC) = 50396928"
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
|
|
1256
|
How do I change the visual appearance for the entire item, using your EBN technology

Dim h as N
Dim hC as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
' var_Items.ItemBackColor(hC) = 16777216
oG2antt.TemplateDef = "dim var_Items,hC"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = hC
oG2antt.Template = "var_Items.ItemBackColor(hC) = 16777216"
' oG2antt.Chart.ItemBackColor(hC) = 16777216
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "Me.Chart.ItemBackColor(hC) = 16777216"
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
|
|
1255
|
is it possible to specify the a different background color for the item, list and chart part

Dim h as N
Dim hC as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
' var_Items.ItemBackColor(hC) = 255
oG2antt.TemplateDef = "dim var_Items,hC"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = hC
oG2antt.Template = "var_Items.ItemBackColor(hC) = 255"
' oG2antt.Chart.ItemBackColor(hC) = 65535
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "Me.Chart.ItemBackColor(hC) = 65535"
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
|
|
1254
|
Is it possible to specify the background color for the entire row, including the chart part

Dim h as N
Dim hC as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
hC = var_Items.InsertItem(h,,"Child 1")
' var_Items.ItemBackColor(hC) = 255
oG2antt.TemplateDef = "dim var_Items,hC"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = hC
oG2antt.Template = "var_Items.ItemBackColor(hC) = 255"
' oG2antt.Chart.ItemBackColor(hC) = 255
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "Me.Chart.ItemBackColor(hC) = 255"
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
|
|
1253
|
Is it possible to prevent overlaying the bars while moving or resizing the bars, so they get arranged once the bar is moved or resized
Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = .t.
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
var_Chart = oG2antt.Chart
var_Chart.OverlaidOnMoving = .f.
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = .f.
var_Chart.ResizeUnitScale = 65536
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Chart.Bars.Item("Task").OverlaidType = 515 'exOverlaidBarsStackAutoArrange + exOverlaidBarsStack
var_Items = oG2antt.Items
var_Items.AddItem("")
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{01/07/2001},{01/10/2001},"A1")
var_Items.AddBar(h,"Task",{01/08/2001},{01/12/2001},"A3")
oG2antt.EndUpdate()
|
|
1252
|
Is it possible display numbers in the same format no matter of regional settings in the control panel
Dim h as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Column as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
' oG2antt.Columns.Add("Def").Def(17) = 1
var_Column = oG2antt.Columns.Add("Def")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(17) = 1"
var_Items = oG2antt.Items
h = var_Items.AddItem(100000.27)
' var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default positive)'"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,0) = `(value format '') + ' <fgcolor=808080>(default positive)'`"
h = var_Items.AddItem(100000.27)
' var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,0) = `(value format '2|.|3|,|1|1')`"
h = var_Items.AddItem(-100000.27)
' var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default negative)'"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,0) = `(value format '') + ' <fgcolor=808080>(default negative)'`"
h = var_Items.AddItem(-100000.27)
' var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,0) = `(value format '2|.|3|,|1|1')`"
oG2antt.EndUpdate()
|
|
1251
|
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8
Dim h as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Column as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
' oG2antt.Columns.Add("Def").Def(17) = 1
var_Column = oG2antt.Columns.Add("Def")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(17) = 1"
var_Items = oG2antt.Items
h = var_Items.AddItem(0.27)
' var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,0) = `(value format '') + ' <fgcolor=808080>(default)'`"
h = var_Items.AddItem(0.27)
' var_Items.FormatCell(h,0) = "(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,0) = `(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'`"
oG2antt.EndUpdate()
|
|
1250
|
How can I specify the format for negative numbers
Dim h as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Column as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
' oG2antt.Columns.Add("Def").Def(17) = 1
var_Column = oG2antt.Columns.Add("Def")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(17) = 1"
var_Items = oG2antt.Items
h = var_Items.AddItem(-100000.27)
' var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,0) = `(value format '') + ' <fgcolor=808080>(default)'`"
h = var_Items.AddItem(-100000.27)
' var_Items.FormatCell(h,0) = "(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,0) = `(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'`"
oG2antt.EndUpdate()
|
|
1249
|
Is it possible to change the grouping character when display numbers
Dim h as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Column as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
' oG2antt.Columns.Add("Def").Def(17) = 1
var_Column = oG2antt.Columns.Add("Def")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(17) = 1"
var_Items = oG2antt.Items
h = var_Items.AddItem(100000.27)
' var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,0) = `(value format '') + ' <fgcolor=808080>(default)'`"
h = var_Items.AddItem(100000.27)
' var_Items.FormatCell(h,0) = "(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,0) = `(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'`"
oG2antt.EndUpdate()
|
|
1248
|
How can I display numbers with 2 digits in each group
Dim h as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Column as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
' oG2antt.Columns.Add("Def").Def(17) = 1
var_Column = oG2antt.Columns.Add("Def")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(17) = 1"
var_Items = oG2antt.Items
h = var_Items.AddItem(100000.27)
' var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,0) = `(value format '') + ' <fgcolor=808080>(default)'`"
h = var_Items.AddItem(100000.27)
' var_Items.FormatCell(h,0) = "(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,0) = `(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'`"
oG2antt.EndUpdate()
|
|
1247
|
How can I display my numbers using a different decimal separator
Dim h as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Column as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
' oG2antt.Columns.Add("Def").Def(17) = 1
var_Column = oG2antt.Columns.Add("Def")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(17) = 1"
var_Items = oG2antt.Items
h = var_Items.AddItem(100.27)
' var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,0) = `(value format '') + ' <fgcolor=808080>(default)'`"
h = var_Items.AddItem(100.27)
' var_Items.FormatCell(h,0) = "(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,0) = `(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'`"
oG2antt.EndUpdate()
|
|
1246
|
Is it possible to display the numbers using 3 (three) digits
Dim h as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Column as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
' oG2antt.Columns.Add("Def").Def(17) = 1
var_Column = oG2antt.Columns.Add("Def")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(17) = 1"
var_Items = oG2antt.Items
h = var_Items.AddItem(100.27)
' var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,0) = `(value format '') + ' <fgcolor=808080>(default)'`"
h = var_Items.AddItem(100.27)
' var_Items.FormatCell(h,0) = "(value format '3') + ' <fgcolor=808080>(3 digits)'"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,0) = `(value format '3') + ' <fgcolor=808080>(3 digits)'`"
h = var_Items.AddItem(100.27)
' var_Items.FormatCell(h,0) = "(value format 2) + ' <fgcolor=808080>(2 digits)'"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,0) = `(value format 2) + ' <fgcolor=808080>(2 digits)'`"
h = var_Items.AddItem(100.27)
' var_Items.FormatCell(h,0) = "(value format 1) + ' <fgcolor=808080>(1 digit)'"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,0) = `(value format 1) + ' <fgcolor=808080>(1 digit)'`"
oG2antt.EndUpdate()
|
|
1245
|
Is it possible to format numbers

Dim h as N
Dim h1 as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = .f.
oG2antt.SelBackColor = oG2antt.BackColor
oG2antt.SelForeColor = oG2antt.ForeColor
oG2antt.ShowFocusRect = .t.
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
var_Columns = oG2antt.Columns
var_Columns.Add("Name")
var_Column = var_Columns.Add("A")
var_Column.SortType = 1
var_Column.AllowSizing = .f.
var_Column.Width = 36
var_Column.FormatColumn = "len(value) ? value + ' +'"
var_Column.Editor.EditType = 4
var_Column1 = var_Columns.Add("B")
var_Column1.SortType = 1
var_Column1.AllowSizing = .f.
var_Column1.Width = 36
var_Column1.FormatColumn = "len(value) ? value + ' +'"
var_Column1.Editor.EditType = 4
var_Column2 = var_Columns.Add("C")
var_Column2.SortType = 1
var_Column2.AllowSizing = .f.
var_Column2.Width = 36
var_Column2.FormatColumn = "len(value) ? value + ' ='"
var_Column2.Editor.EditType = 4
var_Column3 = var_Columns.Add("A+B+C")
var_Column3.SortType = 1
var_Column3.Width = 64
var_Column3.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)"
var_Column3.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=0000FF>+'+(value format '2|.|3|,' ): '0.00') )"
' var_Column3.Def(17) = 1
oG2antt.TemplateDef = "dim var_Column3"
oG2antt.TemplateDef = var_Column3
oG2antt.Template = "var_Column3.Def(17) = 1"
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
' var_Items.CellValueFormat(h,4) = 2
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValueFormat(h,4) = 2"
h1 = var_Items.InsertItem(h,,"Child 1")
' var_Items.CellValue(h1,1) = 7
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,1) = 7"
' var_Items.CellValue(h1,2) = 3
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,2) = 3"
' var_Items.CellValue(h1,3) = 1
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,3) = 1"
h1 = var_Items.InsertItem(h,,"Child 2")
' var_Items.CellValue(h1,1) = -2
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,1) = -2"
' var_Items.CellValue(h1,2) = -2
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,2) = -2"
' var_Items.CellValue(h1,3) = -4
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,3) = -4"
h1 = var_Items.InsertItem(h,,"Child 3")
' var_Items.CellValue(h1,1) = 2
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,1) = 2"
' var_Items.CellValue(h1,2) = 2
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,2) = 2"
' var_Items.CellValue(h1,3) = -4
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,3) = -4"
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
oG2antt.EndUpdate()
|
|
1244
|
How can I show the tooltip programmatically ( I want to be able to set the tooltip content dynamically just before the tooltip start to appear, not using the exBarTooltip )
' Occurs when the user moves the mouse.
function MouseMove as v (Button as N, Shift as N, X as OLE::Exontrol.G2antt.1::OLE_XPOS_PIXELS, Y as OLE::Exontrol.G2antt.1::OLE_YPOS_PIXELS)
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.ShowToolTip(oG2antt.Chart.BarFromPoint(-1,-1),"",2,"4","-4")
end function
Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Def")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {01/01/2010}
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{01/02/2010},{01/05/2010},"A","A")
var_Items.AddBar(h,"Task",{01/05/2010},{01/08/2010},"B","B")
var_Items.AddBar(h,"Task",{01/08/2010},{01/11/2010},"C","C")
var_Items.GroupBars(h,"A",.f.,h,"B",.t.,39)
var_Items.GroupBars(h,"B",.f.,h,"C",.t.,39)
oG2antt.EndUpdate()
|
|
1243
|
How can I set the column's width to my desired width
Dim oG2antt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Columns as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.ColumnAutoResize = .f.
var_Columns = oG2antt.Columns
' var_Columns.Add("A").Width = 128
var_Column = var_Columns.Add("A")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Width = 128"
' var_Columns.Add("B").Width = 128
var_Column1 = var_Columns.Add("B")
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Width = 128"
oG2antt.DrawGridLines = -1
|
|
1242
|
Is it possible to prevent intersection of three bars or more

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Def")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {01/01/2010}
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{01/02/2010},{01/05/2010},"A","A")
var_Items.AddBar(h,"Task",{01/05/2010},{01/08/2010},"B","B")
var_Items.AddBar(h,"Task",{01/08/2010},{01/11/2010},"C","C")
var_Items.GroupBars(h,"A",.f.,h,"B",.t.,39)
var_Items.GroupBars(h,"B",.f.,h,"C",.t.,39)
oG2antt.EndUpdate()
|
|
1241
|
Is it possible to prevent intersection of two bars

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Def")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 64"
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = {01/01/2010}
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",{01/02/2010},{01/05/2010},"A","A")
var_Items.AddBar(h,"Task",{01/05/2010},{01/08/2010},"B","B")
var_Items.GroupBars(h,"A",.f.,h,"B",.t.,39)
oG2antt.EndUpdate()
|
|
1240
|
Is it possible to specify the cell's value but still want to display some formatted text instead the value
Dim h as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
oG2antt.Columns.Add("Value")
oG2antt.Columns.Add("FormatCell")
var_Items = oG2antt.Items
h = var_Items.AddItem(1)
' var_Items.CellValue(h,1) = 12
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = 12"
' var_Items.FormatCell(h,1) = "currency(value)"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,1) = `currency(value)`"
h = var_Items.AddItem({01/01/2001})
' var_Items.CellValue(h,1) = {01/01/2001}
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = #1/1/2001#"
' var_Items.CellValueFormat(h,1) = 1
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValueFormat(h,1) = 1"
' var_Items.FormatCell(h,1) = "longdate(value) replace '2001' with '<b>2001</b>'"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,1) = `longdate(value) replace '2001' with '<b>2001</b>'`"
oG2antt.EndUpdate()
|
|
1239
|
How can I simulate displaying groups

Dim h as N
Dim h1 as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.HasLines = 0
oG2antt.ScrollBySingleLine = .t.
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
var_Columns = oG2antt.Columns
var_Columns.Add("Name")
var_Columns.Add("A")
var_Columns.Add("B")
var_Columns.Add("C")
var_Items = oG2antt.Items
h = var_Items.AddItem("Group 1")
' var_Items.CellHAlignment(h,0) = 1
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellHAlignment(h,0) = 1"
' var_Items.ItemDivider(h) = 0
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.ItemDividerLineAlignment(h) = 3
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemDividerLineAlignment(h) = 3"
' var_Items.ItemHeight(h) = 24
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemHeight(h) = 24"
' var_Items.SortableItem(h) = .f.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.SortableItem(h) = False"
h1 = var_Items.InsertItem(h,,"Child 1")
' var_Items.CellValue(h1,1) = 1
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,1) = 1"
' var_Items.CellValue(h1,2) = 2
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,2) = 2"
' var_Items.CellValue(h1,3) = 3
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,3) = 3"
h1 = var_Items.InsertItem(h,,"Child 2")
' var_Items.CellValue(h1,1) = 4
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,1) = 4"
' var_Items.CellValue(h1,2) = 5
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,2) = 5"
' var_Items.CellValue(h1,3) = 6
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,3) = 6"
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
h = var_Items.AddItem("Group 2")
' var_Items.CellHAlignment(h,0) = 1
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellHAlignment(h,0) = 1"
' var_Items.ItemDivider(h) = 0
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemDivider(h) = 0"
' var_Items.ItemDividerLineAlignment(h) = 3
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemDividerLineAlignment(h) = 3"
' var_Items.ItemHeight(h) = 24
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemHeight(h) = 24"
' var_Items.SortableItem(h) = .f.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.SortableItem(h) = False"
h1 = var_Items.InsertItem(h,,"Child 1")
' var_Items.CellValue(h1,1) = 1
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,1) = 1"
' var_Items.CellValue(h1,2) = 2
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,2) = 2"
' var_Items.CellValue(h1,3) = 3
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,3) = 3"
h1 = var_Items.InsertItem(h,,"Child 2")
' var_Items.CellValue(h1,1) = 4
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,1) = 4"
' var_Items.CellValue(h1,2) = 5
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,2) = 5"
' var_Items.CellValue(h1,3) = 6
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,3) = 6"
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
|
|
1238
|
Is it possible to specify the cell's value but still want to display some formatted text instead the value

Dim h as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
oG2antt.MarkSearchColumn = .f.
var_Columns = oG2antt.Columns
var_Columns.Add("Name")
var_Column = var_Columns.Add("Values")
var_Column.SortType = 1
var_Column.AllowSizing = .f.
var_Column.Width = 64
var_Column.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
' var_Column.Def(17) = 1
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(17) = 1"
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
' var_Items.FormatCell(h,1) = "'<none>'"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,1) = `'<none>'`"
' var_Items.CellValue(var_Items.InsertItem(h,,"Child 1"),1) = 10
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(InsertItem(h,,`Child 1`),1) = 10"
' var_Items.CellValue(var_Items.InsertItem(h,,"Child 2"),1) = 15
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(InsertItem(h,,`Child 2`),1) = 15"
' var_Items.CellValue(var_Items.InsertItem(h,,"Child 3"),1) = 25
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(InsertItem(h,,`Child 3`),1) = 25"
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
oG2antt.EndUpdate()
|
|
1237
|
I am using the FormatColumn to display the current currency, but would like hide some values. Is it possible

Dim h as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Column as P
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
oG2antt.MarkSearchColumn = .f.
var_Columns = oG2antt.Columns
var_Columns.Add("Name")
var_Column = var_Columns.Add("Values")
var_Column.SortType = 1
var_Column.AllowSizing = .f.
var_Column.Width = 64
var_Column.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
' var_Column.Def(17) = 1
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(17) = 1"
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
' var_Items.FormatCell(h,1) = " "
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.FormatCell(h,1) = ` `"
' var_Items.CellValue(var_Items.InsertItem(h,,"Child 1"),1) = 10
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(InsertItem(h,,`Child 1`),1) = 10"
' var_Items.CellValue(var_Items.InsertItem(h,,"Child 2"),1) = 15
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(InsertItem(h,,`Child 2`),1) = 15"
' var_Items.CellValue(var_Items.InsertItem(h,,"Child 3"),1) = 25
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.CellValue(InsertItem(h,,`Child 3`),1) = 25"
' var_Items.ExpandItem(h) = .t.
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ExpandItem(h) = True"
oG2antt.EndUpdate()
|
|
1236
|
I have a right-aligned column with check-boxes with no text, but it is not perfectly aligned. Is there something I can do
Dim oG2antt as P
Dim var_Column as P
Dim var_Column1 as P
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.TreeColumnIndex = -1
oG2antt.DrawGridLines = -1
oG2antt.ShowFocusRect = .f.
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Default-Right")
' var_Column.Def(0) = .t.
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Def(0) = True"
var_Column.Alignment = 2
var_Column.HeaderAlignment = 2
var_Column1 = var_Columns.Add("Custom-Right")
' var_Column1.Def(0) = .t.
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(0) = True"
' var_Column1.Def(34) = "icon,icons,picture,caption,check"
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Def(34) = `icon,icons,picture,caption,check`"
var_Column1.HeaderAlignment = 2
var_Column1.Alignment = 2
var_Items = oG2antt.Items
var_Items.AddItem()
var_Items.AddItem()
var_Items.AddItem()
oG2antt.EndUpdate()
|
|
1235
|
How can I specify that once I move or resize a bar other should be automatically moved/resized
Dim h1 as N
Dim h2 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = .f.
oG2antt.Columns.Add("Tasks")
' oG2antt.Columns.Add("Start").Visible = .f.
var_Column = oG2antt.Columns.Add("Start")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Visible = False"
' oG2antt.Columns.Add("End").Visible = .f.
var_Column1 = oG2antt.Columns.Add("End")
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Visible = False"
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 64"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Item 1")
' var_Items.CellValue(h1,1) = {09/21/2006}
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,1) = #9/21/2006#"
' var_Items.CellValue(h1,2) = {09/24/2006}
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,2) = #9/24/2006#"
var_Items.AddBar(h1,"Task",var_Items.CellValue(h1,1),var_Items.CellValue(h1,2),"")
h2 = var_Items.AddItem("Item 2")
' var_Items.CellValue(h2,1) = {09/21/2006}
oG2antt.TemplateDef = "dim var_Items,h2"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h2
oG2antt.Template = "var_Items.CellValue(h2,1) = #9/21/2006#"
' var_Items.CellValue(h2,2) = {09/24/2006}
oG2antt.TemplateDef = "dim var_Items,h2"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h2
oG2antt.Template = "var_Items.CellValue(h2,2) = #9/24/2006#"
var_Items.AddBar(h2,"Task",var_Items.CellValue(h2,1),var_Items.CellValue(h2,2),"")
var_Items.GroupBars(h1,"",.t.,h2,"",.t.)
var_Items.GroupBars(h1,"",.f.,h2,"",.f.)
oG2antt.EndUpdate()
|
|
1234
|
How can I specify that once I move a bar other should be automatically moved
Dim h1 as N
Dim h2 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = .f.
oG2antt.Columns.Add("Tasks")
' oG2antt.Columns.Add("Start").Visible = .f.
var_Column = oG2antt.Columns.Add("Start")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Visible = False"
' oG2antt.Columns.Add("End").Visible = .f.
var_Column1 = oG2antt.Columns.Add("End")
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Visible = False"
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
' var_Chart.PaneWidth(.f.) = 64
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 64"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Item 1")
' var_Items.CellValue(h1,1) = {09/21/2006}
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,1) = #9/21/2006#"
' var_Items.CellValue(h1,2) = {09/24/2006}
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.CellValue(h1,2) = #9/24/2006#"
var_Items.AddBar(h1,"Task",var_Items.CellValue(h1,1),var_Items.CellValue(h1,2),"")
h2 = var_Items.AddItem("Item 2")
' var_Items.CellValue(h2,1) = {09/21/2006}
oG2antt.TemplateDef = "dim var_Items,h2"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h2
oG2antt.Template = "var_Items.CellValue(h2,1) = #9/21/2006#"
' var_Items.CellValue(h2,2) = {09/24/2006}
oG2antt.TemplateDef = "dim var_Items,h2"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h2
oG2antt.Template = "var_Items.CellValue(h2,2) = #9/24/2006#"
var_Items.AddBar(h2,"Task",var_Items.CellValue(h2,1),var_Items.CellValue(h2,2),"")
var_Items.GroupBars(h1,"",.t.,h2,"",.t.,3)
oG2antt.EndUpdate()
|
|
1233
|
Is it possible to include the bar's caption in overlaying

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = .t.
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = .f.
var_Chart.ResizeUnitScale = 65536
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 4611 'exOverlaidBarsIncludeCaption + exOverlaidBarsStackAutoArrange + exOverlaidBarsStack
var_Bar.OverlaidGroup = "Milestone"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/02/2001},{01/04/2001},"A1","task")
' var_Items.ItemBar(h,"A1",4) = 18
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A1`,4) = 18"
var_Items.AddBar(h,"Milestone",{01/03/2001},{01/03/2001},"M","milestone")
' var_Items.ItemBar(h,"M",4) = 18
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`M`,4) = 18"
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",{01/08/2001},{01/12/2001},"A1","task")
' var_Items.ItemBar(h,"A1",4) = 18
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`A1`,4) = 18"
var_Items.AddBar(h,"Milestone",{01/08/2001},{01/08/2001},"M","milestone")
' var_Items.ItemBar(h,"M",4) = 18
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,`M`,4) = 18"
oG2antt.EndUpdate()
|
|
1232
|
Sometimes, the milestone bars are not overlaying the task bars. What I am doing wrong
Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = .t.
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = .f.
var_Chart.ResizeUnitScale = 65536
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 4611 'exOverlaidBarsIncludeCaption + exOverlaidBarsStackAutoArrange + exOverlaidBarsStack
var_Bar.OverlaidGroup = "Milestone"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/02/2001},{01/04/2001},"A1")
var_Items.AddBar(h,"Milestone",{01/03/2001},{01/03/2001},"M")
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",{01/07/2001},{01/10/2001},"A1")
var_Items.AddBar(h,"Milestone",{01/08/2001},{01/08/2001},"M")
oG2antt.EndUpdate()
|
|
1231
|
Is it possible to add milestone bars in the same overlaid group as task is

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.ScrollBySingleLine = .t.
oG2antt.Columns.Add("Task")
oG2antt.DrawGridLines = 1
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = 1
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = .f.
var_Chart.ResizeUnitScale = 65536
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 48"
var_Chart.FirstVisibleDate = {01/01/2001}
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 515 'exOverlaidBarsStackAutoArrange + exOverlaidBarsStack
var_Bar.OverlaidGroup = "Milestone"
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",{01/02/2001},{01/04/2001},"A1")
var_Items.AddBar(h,"Milestone",{01/03/2001},{01/03/2001},"M")
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",{01/07/2001},{01/10/2001},"A1")
var_Items.AddBar(h,"Milestone",{01/08/2001},{01/08/2001},"M")
oG2antt.EndUpdate()
|
|
1230
|
When adding a date column and setting the SortType to SortTypeEnum.SortDateTime, the column still sorts as a string. What am I doing wrong
Dim h as N
Dim oG2antt as P
Dim var_Column as local
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Columns.Add("Date").SortType = 3
var_Column = oG2antt.Columns.Add("Date")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.SortType = 3"
oG2antt.Columns.Add("String")
var_Items = oG2antt.Items
h = var_Items.AddItem({01/01/2001})
' var_Items.CellValue(h,1) = var_Items.CellValue(h,0)
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = CellValue(h,0)"
h = var_Items.AddItem({01/11/2001})
' var_Items.CellValue(h,1) = var_Items.CellValue(h,0)
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = CellValue(h,0)"
h = var_Items.AddItem({01/02/2001})
' var_Items.CellValue(h,1) = var_Items.CellValue(h,0)
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = CellValue(h,0)"
oG2antt.Columns.Item(0).SortOrder = 2
oG2antt.EndUpdate()
|
|
1229
|
Is it possible to move an item from a parent to another
Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.Columns.Add("Items")
var_Items = oG2antt.Items
var_Items.AddItem("A")
var_Items.AddItem("B")
var_Items.InsertItem(var_Items.AddItem("C"),"","D")
var_Items.SetParent(var_Items.FindItem("D",0),var_Items.FindItem("A",0))
oG2antt.EndUpdate()
|
|
1228
|
How can I change the identation for an item
Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.Columns.Add("Items")
var_Items = oG2antt.Items
var_Items.AddItem("A")
var_Items.AddItem("B")
var_Items.InsertItem(var_Items.AddItem("C"),"","D")
var_Items.SetParent(var_Items.FindItem("D",0),0)
oG2antt.EndUpdate()
|
|
1227
|
Moving the bars fail if I am using GroupBars, exBarCanResize on 0 and exBarKeepWorkingCount on True ( bars keeps the working units and at runtime user can not resize them ). Is it possible to use the GroupBars while user should not be able to resize the bars at runtime

Dim h1 as N
Dim h2 as N
Dim oG2antt as P
Dim var_Bar as local
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Chart.LevelCount = 2
' var_Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Bar = var_Chart.Bars.Add("Task:Split")
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Shortcut = `Task`"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{09/26/2006},{09/29/2006},"","A")
' var_Items.ItemBar(h1,"",20) = .t.
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.ItemBar(h1,``,20) = True"
' var_Items.ItemBar(h1,"",10) = 4
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.ItemBar(h1,``,10) = 4"
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{09/26/2006},{09/29/2006},"","B")
' var_Items.ItemBar(h2,"",20) = .t.
oG2antt.TemplateDef = "dim var_Items,h2"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h2
oG2antt.Template = "var_Items.ItemBar(h2,``,20) = True"
' var_Items.ItemBar(h2,"",10) = 4
oG2antt.TemplateDef = "dim var_Items,h2"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h2
oG2antt.Template = "var_Items.ItemBar(h2,``,10) = 4"
var_Items.AddLink("L1",h1,"",h2,"")
' var_Items.Link("L1",6) = 2
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,6) = 2"
' var_Items.Link("L1",7) = 0
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,7) = 0"
' var_Items.Link("L1",12) = "exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval + exLimitIntervalTreatAsWorking"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,12) = `exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval + exLimitIntervalTreatAsWorking`"
var_Items.GroupBars(h1,"",.f.,h2,"",.t.,95,"2")
oG2antt.EndUpdate()
|
|
1226
|
How can I collapse all items
Dim h as N
Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.Columns.Add("Items")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(0) = .f.
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ExpandItem(0) = False"
oG2antt.EndUpdate()
|
|
1225
|
How can I expand all items
Dim h as N
Dim oG2antt as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.Columns.Add("Items")
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
' var_Items.ExpandItem(0) = .t.
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ExpandItem(0) = True"
oG2antt.EndUpdate()
|
|
1224
|
How can I specify the distance between bars to be in a specified range of working units

Dim h1 as N
Dim h2 as N
Dim oG2antt as P
Dim var_Bar as local
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Chart.LevelCount = 2
' var_Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Bar = var_Chart.Bars.Add("Task:Split")
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Shortcut = `Task`"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{09/26/2006},{09/29/2006},"","A")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{09/26/2006},{09/29/2006},"","B")
var_Items.AddLink("L1",h1,"",h2,"")
' var_Items.Link("L1",6) = 2
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,6) = 2"
' var_Items.Link("L1",7) = 0
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,7) = 0"
' var_Items.Link("L1",12) = "exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval+exLimitIntervalTreatAsWorking"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,12) = `exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval+exLimitIntervalTreatAsWorking`"
var_Items.GroupBars(h1,"",.f.,h2,"",.t.,95,"0;1;5")
' var_Items.ItemBar(0,"<*>",20) = .t.
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(0,`<*>`,20) = True"
oG2antt.EndUpdate()
|
|
1223
|
How can I specify the distance between bars to be in a specified range

Dim h1 as N
Dim h2 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{09/26/2006},{09/29/2006},"","A")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{09/26/2006},{09/29/2006},"","B")
var_Items.AddLink("L1",h1,"",h2,"")
' var_Items.Link("L1",6) = 2
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,6) = 2"
' var_Items.Link("L1",7) = 0
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,7) = 0"
' var_Items.Link("L1",12) = "exPreserveBarLength + exIgnoreOriginalInterval + exLimitInterval"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,12) = `exPreserveBarLength + exIgnoreOriginalInterval + exLimitInterval`"
var_Items.GroupBars(h1,"",.f.,h2,"",.t.,31,"0;1;7")
oG2antt.EndUpdate()
|
|
1222
|
How can I specify the distance between bars to be no more than a specified value in working units

Dim h1 as N
Dim h2 as N
Dim oG2antt as P
Dim var_Bar as local
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Chart.LevelCount = 2
' var_Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Bar = var_Chart.Bars.Add("Task:Split")
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Shortcut = `Task`"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{09/26/2006},{09/29/2006},"","A")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{09/26/2006},{09/29/2006},"","B")
var_Items.AddLink("L1",h1,"",h2,"")
' var_Items.Link("L1",6) = 2
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,6) = 2"
' var_Items.Link("L1",7) = 0
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,7) = 0"
' var_Items.Link("L1",12) = "exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval+exLimitIntervalTreatAsWorking"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,12) = `exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval+exLimitIntervalTreatAsWorking`"
var_Items.GroupBars(h1,"",.f.,h2,"",.t.,95,"0;0;2")
' var_Items.ItemBar(0,"<*>",20) = .t.
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(0,`<*>`,20) = True"
oG2antt.EndUpdate()
|
|
1221
|
How can I specify the distance between bars to be no more than a specified value

Dim h1 as N
Dim h2 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{09/26/2006},{09/29/2006},"","A")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{09/26/2006},{09/29/2006},"","B")
var_Items.AddLink("L1",h1,"",h2,"")
' var_Items.Link("L1",6) = 2
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,6) = 2"
' var_Items.Link("L1",7) = 0
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,7) = 0"
' var_Items.Link("L1",12) = "exPreserveBarLength + exIgnoreOriginalInterval + exLimitInterval"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,12) = `exPreserveBarLength + exIgnoreOriginalInterval + exLimitInterval`"
var_Items.GroupBars(h1,"",.f.,h2,"",.t.,31,"0;0;2")
oG2antt.EndUpdate()
|
|
1220
|
How can I specify the distance between bars to be no less than a specified value in working units

Dim h1 as N
Dim h2 as N
Dim oG2antt as P
Dim var_Bar as local
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Chart.LevelCount = 2
' var_Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Bar = var_Chart.Bars.Add("Task:Split")
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Shortcut = `Task`"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{09/26/2006},{09/29/2006},"","A")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{09/26/2006},{09/29/2006},"","B")
var_Items.AddLink("L1",h1,"",h2,"")
' var_Items.Link("L1",6) = 2
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,6) = 2"
' var_Items.Link("L1",7) = 0
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,7) = 0"
' var_Items.Link("L1",12) = "exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitIntervalMin + exLimitIntervalTreatAsWorking"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,12) = `exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitIntervalMin + exLimitIntervalTreatAsWorking`"
var_Items.GroupBars(h1,"",.f.,h2,"",.t.,79,"2")
' var_Items.ItemBar(0,"<*>",20) = .t.
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(0,`<*>`,20) = True"
oG2antt.EndUpdate()
|
|
1219
|
How can I specify the distance between bars to be no less than a specified value

Dim h1 as N
Dim h2 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{09/26/2006},{09/29/2006},"","A")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{09/26/2006},{09/29/2006},"","B")
var_Items.AddLink("L1",h1,"",h2,"")
' var_Items.Link("L1",6) = 2
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,6) = 2"
' var_Items.Link("L1",7) = 0
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,7) = 0"
' var_Items.Link("L1",12) = "exPreserveBarLength + exIgnoreOriginalInterval + exLimitIntervalMin"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,12) = `exPreserveBarLength + exIgnoreOriginalInterval + exLimitIntervalMin`"
var_Items.GroupBars(h1,"",.f.,h2,"",.t.,15,"2")
oG2antt.EndUpdate()
|
|
1218
|
How do I specify the distance between bars to be exactly the specified value in working units

Dim h1 as N
Dim h2 as N
Dim oG2antt as P
Dim var_Bar as local
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Chart.LevelCount = 2
' var_Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Bar = var_Chart.Bars.Add("Task:Split")
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Shortcut = `Task`"
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{09/26/2006},{09/29/2006},"","A")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Task",{09/26/2006},{09/29/2006},"","B")
var_Items.AddLink("L1",h1,"",h2,"")
' var_Items.Link("L1",6) = 2
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,6) = 2"
' var_Items.Link("L1",7) = 0
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,7) = 0"
' var_Items.Link("L1",12) = "exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval + exLimitIntervalTreatAsWorking"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,12) = `exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval + exLimitIntervalTreatAsWorking`"
var_Items.GroupBars(h1,"",.f.,h2,"",.t.,95,"2")
' var_Items.ItemBar(0,"<*>",20) = .t.
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.ItemBar(0,`<*>`,20) = True"
oG2antt.EndUpdate()
|
|
1217
|
How do I specify the distance between bars to be exactly the specified value

Dim h1 as N
Dim h2 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{09/26/2006},{09/29/2006},"","A")
var_Items.AddItem("")
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Unknown",{09/26/2006},{09/29/2006},"","B")
var_Items.AddLink("L1",h1,"",h2,"")
' var_Items.Link("L1",6) = 2
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,6) = 2"
' var_Items.Link("L1",7) = 0
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,7) = 0"
' var_Items.Link("L1",12) = "exPreserveBarLength + exIgnoreOriginalInterval"
oG2antt.TemplateDef = "dim var_Items"
oG2antt.TemplateDef = var_Items
oG2antt.Template = "var_Items.Link(`L1`,12) = `exPreserveBarLength + exIgnoreOriginalInterval`"
var_Items.GroupBars(h1,"",.f.,h2,"",.t.,7,"2")
oG2antt.EndUpdate()
|
|
1216
|
How do I specify the day's duration to be working only
Dim h1 as N
Dim oG2antt as P
Dim var_Bar as local
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
' oG2antt.Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Bar = oG2antt.Chart.Bars.Add("Task:Split")
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Shortcut = `Task`"
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{09/26/2006},{09/29/2006},"A")
' var_Items.ItemBar(h1,"A",20) = .t.
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.ItemBar(h1,`A`,20) = True"
oG2antt.EndUpdate()
|
|
1215
|
How do I specify the the user can't resize the bar at left side ( starting point )
Dim h1 as N
Dim oG2antt as P
Dim var_Bar as local
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
' oG2antt.Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Bar = oG2antt.Chart.Bars.Add("Task:Split")
oG2antt.TemplateDef = "dim var_Bar"
oG2antt.TemplateDef = var_Bar
oG2antt.Template = "var_Bar.Shortcut = `Task`"
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{09/26/2006},{09/29/2006},"A","not resizable on left")
' var_Items.ItemBar(h1,"A",20) = .t.
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.ItemBar(h1,`A`,20) = True"
oG2antt.EndUpdate()
|
|
1214
|
How do I specify the the user can't resize the bar at left side ( starting point )
Dim h1 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{09/26/2006},{09/29/2006},"A","not resizable on left")
' var_Items.ItemBar(h1,"A",10) = 2
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.ItemBar(h1,`A`,10) = 2"
oG2antt.EndUpdate()
|
|
1213
|
How do I specify the the user can't resize the bar at right side ( ending point )
Dim h1 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{09/26/2006},{09/29/2006},"A","not resizable on right")
' var_Items.ItemBar(h1,"A",10) = 1
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.ItemBar(h1,`A`,10) = 1"
oG2antt.EndUpdate()
|
|
1212
|
How do I specify the the user can't resize the bar at runtime
Dim h1 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{09/26/2006},{09/29/2006},"A","not resizable")
' var_Items.ItemBar(h1,"A",10) = .f.
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.ItemBar(h1,`A`,10) = False"
oG2antt.EndUpdate()
|
|
1211
|
How do I specify the day's duration to be at least a specified length
Dim h1 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{09/26/2006},{09/29/2006},"A","> 2 Days")
' var_Items.ItemBar(h1,"A",36) = 2
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.ItemBar(h1,`A`,36) = 2"
oG2antt.EndUpdate()
|
|
1210
|
How do I specify the day's duration to be maximum a specified length
Dim h1 as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {09/20/2006}
' var_Chart.PaneWidth(.f.) = 48
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(0) = 48"
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",{09/26/2006},{09/29/2006},"A","< 3 Days")
' var_Items.ItemBar(h1,"A",37) = 3
oG2antt.TemplateDef = "dim var_Items,h1"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h1
oG2antt.Template = "var_Items.ItemBar(h1,`A`,37) = 3"
oG2antt.EndUpdate()
|
|
1209
|
I am trying to construct a timeline that is not date specific. My timeline starts at T=00:00:00 and then increases by 5 seconds. Is it possible

Dim oG2antt as P
Dim var_Chart as P
Dim var_Level as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
var_Chart = oG2antt.Chart
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.FirstVisibleDate = 0
var_Chart.UnitWidth = 48
var_Chart.NonworkingDays = 0
var_Level = var_Chart.Level(0)
var_Level.Label = "<%hh%>:<%nn%>:<%ss%>"
var_Level.Unit = 16777216
var_Level.Count = 5
|
|
1208
|
How can I specify the levels using the user's Regional and Language Options

Dim oG2antt as P
Dim var_Chart as P
Dim var_Level as P
Dim var_Level1 as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.Font.Name = "Arial Unicode MS"
oG2antt.HeaderHeight = 36
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {05/30/2010}
' var_Chart.PaneWidth(.f.) = 0
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 0"
var_Chart.FirstWeekDay = 1
var_Chart.UnitWidth = 36
var_Chart.LevelCount = 2
var_Level = var_Chart.Level(0)
var_Level.Label = "<b><%loc_mmmm%></b> <%yyyy%><br><%loc_sdate%><r> <%ww%> "
var_Level.ToolTip = var_Level.Label
var_Level.Unit = 256
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<%loc_ddd%><br><%d%>"
var_Level1.ToolTip = var_Level1.Label
var_Chart.ToolTip = "<%loc_ldate%>"
oG2antt.EndUpdate()
|
|
1207
|
How do I arrange, format or layout the item on multiple levels or lines, as a subform

Dim h0 as N
Dim oG2antt as P
Dim var_Chart as local
Dim var_Column as P
Dim var_Column1 as P
Dim var_Column2 as P
Dim var_Column3 as P
Dim var_Column4 as P
Dim var_Column5 as local
Dim var_Column6 as P
Dim var_Column7 as local
Dim var_Columns as P
Dim var_Editor as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
' oG2antt.Chart.PaneWidth(.t.) = 0
var_Chart = oG2antt.Chart
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(True) = 0"
oG2antt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oG2antt.DrawGridLines = -2
oG2antt.HeaderVisible = 0
oG2antt.ItemsAllowSizing = -1
oG2antt.MarkSearchColumn = .f.
oG2antt.ScrollBySingleLine = .t.
oG2antt.BackColor = 16777215
oG2antt.SelBackColor = 16777215
oG2antt.SelForeColor = 2147483666
var_Columns = oG2antt.Columns
var_Columns.Add("")
var_Column = var_Columns.Add("Column")
var_Column.Visible = .f.
var_Column.Editor.EditType = 1
var_Column1 = var_Columns.Add("Column")
var_Column1.Visible = .f.
var_Column1.Editor.EditType = 2
var_Column2 = var_Columns.Add("Column")
var_Column2.Visible = .f.
var_Column2.Editor.EditType = 2
var_Column3 = var_Columns.Add("Column")
var_Column3.Visible = .f.
var_Editor = var_Column3.Editor
var_Editor.EditType = 19
' var_Editor.Option(17) = 1
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.Option(17) = 1"
var_Column4 = var_Columns.Add("Column")
var_Column4.Visible = .f.
var_Column4.Editor.EditType = 7
' var_Columns.Add("Column").Visible = .f.
var_Column5 = var_Columns.Add("Column")
oG2antt.TemplateDef = "dim var_Column5"
oG2antt.TemplateDef = var_Column5
oG2antt.Template = "var_Column5.Visible = False"
var_Column5 = var_Columns.Add("Column")
var_Column5.Visible = .f.
var_Column5.Editor.EditType = 2
var_Column6 = var_Columns.Add("Column")
var_Column6.Visible = .f.
' var_Column6.Def(16) = 0
oG2antt.TemplateDef = "dim var_Column6"
oG2antt.TemplateDef = var_Column6
oG2antt.Template = "var_Column6.Def(16) = 0"
var_Editor = var_Column6.Editor
var_Editor.EditType = 5
var_Editor.ButtonWidth = 17
' var_Editor.Option(23) = 0
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.Option(23) = 0"
' var_Editor.Option(25) = 0
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.Option(25) = 0"
' var_Editor.Option(24) = 0
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.Option(24) = 0"
' var_Editor.Option(20) = 0
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.Option(20) = 0"
' var_Editor.Option(3) = 0
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.Option(3) = 0"
' var_Editor.Option(2) = -1
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.Option(2) = -1"
' var_Editor.Option(27) = 0
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.Option(27) = 0"
' var_Editor.Option(26) = 0
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.Option(26) = 0"
' var_Editor.Option(21) = 0
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.Option(21) = 0"
' var_Editor.Option(22) = 0
oG2antt.TemplateDef = "dim var_Editor"
oG2antt.TemplateDef = var_Editor
oG2antt.Template = "var_Editor.Option(22) = 0"
var_Column6.Visible = .f.
' var_Columns.Add("Column").Visible = .f.
var_Column7 = var_Columns.Add("Column")
oG2antt.TemplateDef = "dim var_Column7"
oG2antt.TemplateDef = var_Column7
oG2antt.Template = "var_Column7.Visible = False"
var_Items = oG2antt.Items
h0 = var_Items.AddItem("")
' var_Items.CellValue(h0,9) = "Dismiss"
oG2antt.TemplateDef = "dim var_Items,h0"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h0
oG2antt.Template = "var_Items.CellValue(h0,9) = `Dismiss`"
' var_Items.CellFormatLevel(h0,0) = "12;\" \"[b=0][bg=RGB(248,248,248)]/(\" \"[b=0][bg=RGB(248,248,248)]:12,(1;\" \"[b=0]/(\" \"[b=0]:1,(25;(5;\" \"[b=0]/((\"Subject:\"[b=0]:80,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,(\" \"[b=0][bg=RGB(255,0,0)]:5,1[b=0]),\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]))/1;\" \"[b=0]))/20;(\"Location:\"[b=0]:80,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,2[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]),((\" \"[b=0]:10,\"Label:\"[b=0])):50,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,3[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]))/50;(10;\" \"[b=0]/(1;\" \"[b=0][bg=RGB(255,0,0)]/(\"Recurrence:\"[b=0]:80,\"Occurs every day effective 20/04/2007 from 01:00 to 01:01.\"[b=0])/1;\" \"[b=0][bg=RGB(255,0,0)])/10;\" \"[b=0])/23;(4[b=0]:20,\"Reminder:\"[b=0]:60,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,5[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]),((\" \"[b=0]:5,6[b=0])):30,((\" \"[b=0]:10,\"Show time as:\"[b=0])):90,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,7[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]))/(12;\" \"[b=0]/(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,8[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]))/35;(5;\" \"[b=0]/(\" \"[b=0],\" \"[b=0],((\" \"[b=0]:40,9[b=0])))/5;\" \"[b=0])),\" \"[b=0]:1)/1;\" \"[b=0]),\" \"[b=0][bg=RGB(248,248,248)]:12)/12;\" \"[b=0][bg=RGB(248,248,248)]"
oG2antt.TemplateDef = "dim var_Items,h0"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h0
oG2antt.Template = "var_Items.CellFormatLevel(h0,0) = `12;\" \"[b=0][bg=RGB(248,248,248)]/(\" \"[b=0][bg=RGB(248,248,248)]:12,(1;\" \"[b=0]/(\" \"[b=0]:1,(25;(5;\" \"[b=0]/((\"Subject:\"[b=0]:80,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,(\" \"[b=0][bg=RGB(255,0,0)]:5,1[b=0]),\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]))/1;\" \"[b=0]))/20;(\"Location:\"[b=0]:80,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,2[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]),((\" \"[b=0]:10,\"Label:\"[b=0])):50,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,3[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]))/50;(10;\" \"[b=0]/(1;\" \"[b=0][bg=RGB(255,0,0)]/(\"Recurrence:\"[b=0]:80,\"Occurs every day effective 20/04/2007 from 01:00 to 01:01.\"[b=0])/1;\" \"[b=0][bg=RGB(255,0,0)])/10;\" \"[b=0])/23;(4[b=0]:20,\"Reminder:\"[b=0]:60,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,5[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]),((\" \"[b=0]:5,6[b=0])):30,((\" \"[b=0]:10,\"Show time as:\"[b=0])):90,(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,7[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]))/(12;\" \"[b=0]/(1;\" \"[b=0][bg=RGB(0,0,0)]/(\" \"[b=0][bg=RGB(0,0,0)]:1,8[b=0],\" \"[b=0][bg=RGB(0,0,0)]:1)/1;\" \"[b=0][bg=RGB(0,0,0)]))/35;(5;\" \"[b=0]/(\" \"[b=0],\" \"[b=0],((\" \"[b=0]:40,9[b=0])))/5;\" \"[b=0])),\" \"[b=0]:1)/1;\" \"[b=0]),\" \"[b=0][bg=RGB(248,248,248)]:12)/12;\" \"[b=0][bg=RGB(248,248,248)]`"
' var_Items.CellHasCheckBox(h0,4) = .t.
oG2antt.TemplateDef = "dim var_Items,h0"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h0
oG2antt.Template = "var_Items.CellHasCheckBox(h0,4) = -1"
' var_Items.CellHasButton(h0,9) = .t.
oG2antt.TemplateDef = "dim var_Items,h0"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h0
oG2antt.Template = "var_Items.CellHasButton(h0,9) = -1"
' var_Items.CellHAlignment(h0,9) = 1
oG2antt.TemplateDef = "dim var_Items,h0"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h0
oG2antt.Template = "var_Items.CellHAlignment(h0,9) = 1"
' var_Items.CellVAlignment(h0,8) = 0
oG2antt.TemplateDef = "dim var_Items,h0"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h0
oG2antt.Template = "var_Items.CellVAlignment(h0,8) = 0"
' var_Items.CellForeColor(h0,8) = 0
oG2antt.TemplateDef = "dim var_Items,h0"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h0
oG2antt.Template = "var_Items.CellForeColor(h0,8) = 0"
' var_Items.CellHasButton(h0,6) = .t.
oG2antt.TemplateDef = "dim var_Items,h0"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h0
oG2antt.Template = "var_Items.CellHasButton(h0,6) = True"
' var_Items.CellValue(h0,6) = "<img>1</img>"
oG2antt.TemplateDef = "dim var_Items,h0"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h0
oG2antt.Template = "var_Items.CellValue(h0,6) = `<img>1</img>`"
' var_Items.CellValueFormat(h0,6) = 1
oG2antt.TemplateDef = "dim var_Items,h0"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h0
oG2antt.Template = "var_Items.CellValueFormat(h0,6) = 1"
' var_Items.CellHAlignment(h0,6) = 1
oG2antt.TemplateDef = "dim var_Items,h0"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h0
oG2antt.Template = "var_Items.CellHAlignment(h0,6) = 1"
' var_Items.ItemHeight(h0) = 296
oG2antt.TemplateDef = "dim var_Items,h0"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h0
oG2antt.Template = "var_Items.ItemHeight(h0) = 296"
oG2antt.EndUpdate()
|
|
1206
|
How can I arrange the columns on multiple levels

Dim h as N
Dim oG2antt as P
Dim var_Column as local
Dim var_Column1 as local
Dim var_Column2 as local
Dim var_Column3 as local
Dim var_Column4 as P
Dim var_Column5 as P
Dim var_Columns as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 48
var_Columns = oG2antt.Columns
' var_Columns.Add("Title").Visible = .f.
var_Column = var_Columns.Add("Title")
oG2antt.TemplateDef = "dim var_Column"
oG2antt.TemplateDef = var_Column
oG2antt.Template = "var_Column.Visible = False"
' var_Columns.Add("FirstName").Visible = .f.
var_Column1 = var_Columns.Add("FirstName")
oG2antt.TemplateDef = "dim var_Column1"
oG2antt.TemplateDef = var_Column1
oG2antt.Template = "var_Column1.Visible = False"
' var_Columns.Add("LastName").Visible = .f.
var_Column2 = var_Columns.Add("LastName")
oG2antt.TemplateDef = "dim var_Column2"
oG2antt.TemplateDef = var_Column2
oG2antt.Template = "var_Column2.Visible = False"
' var_Columns.Add("Photo").Visible = .f.
var_Column3 = var_Columns.Add("Photo")
oG2antt.TemplateDef = "dim var_Column3"
oG2antt.TemplateDef = var_Column3
oG2antt.Template = "var_Column3.Visible = False"
var_Column4 = var_Columns.Add("Address")
var_Column4.Visible = .f.
' var_Column4.Def(16) = .f.
oG2antt.TemplateDef = "dim var_Column4"
oG2antt.TemplateDef = var_Column4
oG2antt.Template = "var_Column4.Def(16) = False"
var_Column5 = var_Columns.Add("Personal Info")
var_Column5.FormatLevel = "3:48,(0/1/2),4:96"
' var_Column5.Def(32) = "3:48,(0/1/2),4:96"
oG2antt.TemplateDef = "dim var_Column5"
oG2antt.TemplateDef = var_Column5
oG2antt.Template = "var_Column5.Def(32) = `3:48,(0/1/2),4:96`"
oG2antt.Chart.FirstVisibleDate = {01/01/2010}
oG2antt.Chart.Bars.Item("Task").OverlaidType = 515 'exOverlaidBarsStackAutoArrange + exOverlaidBarsStack
var_Items = oG2antt.Items
h = var_Items.AddItem("Sales Representative")
' var_Items.CellValue(h,1) = "Nancy"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,1) = `Nancy`"
' var_Items.CellValue(h,2) = "Davolio"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,2) = `Davolio`"
' var_Items.CellPicture(h,3) = oG2antt.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellPicture(h,3) = Me.ExecuteTemplate(`loadpicture(``c:\exontrol\images\zipdisk.gif``)`)"
' var_Items.CellValue(h,4) = "507-20th Ave. E.Apt. 2A"
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.CellValue(h,4) = `507-20th Ave. E.Apt. 2A`"
var_Items.AddBar(h,"Task",{01/01/2010},{01/05/2010},2,2)
var_Items.AddBar(h,"Task",{01/04/2010},{01/08/2010},1,1)
oG2antt.EndUpdate()
|
|
1205
|
Is it possible to display a bar only using a gradient color using the exBarColor option

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {12/31/2009}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 96
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 96"
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.StartColor = 16777215
var_Bar.EndColor = var_Bar.StartColor
var_Bar.Height = 17
oG2antt.Columns.Add("Types")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"Task",{01/04/2010},{01/09/2010},"")
h = var_Items.AddItem("W/h Gradient")
var_Items.AddBar(h,"Task",{01/04/2010},{01/09/2010},"")
' var_Items.ItemBar(h,"",42) = 227
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,42) = 227"
h = var_Items.AddItem("W/h Color")
var_Items.AddBar(h,"Task",{01/04/2010},{01/09/2010},"")
' var_Items.ItemBar(h,"",42) = 227
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,42) = 227"
' var_Items.ItemBar(h,"",33) = 255
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,33) = 255"
var_Items.AddBar(var_Items.AddItem("Original"),"Task",{01/04/2010},{01/09/2010},"")
oG2antt.EndUpdate()
|
|
1204
|
Is it possible to display a bar only using a gradient color

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {12/31/2009}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 96
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 96"
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.StartColor = 16777215
var_Bar.EndColor = var_Bar.StartColor
var_Bar.Height = 17
oG2antt.Columns.Add("Types")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"Task",{01/04/2010},{01/09/2010},"")
h = var_Items.AddItem("W/h Gradient")
var_Items.AddBar(h,"Task",{01/04/2010},{01/09/2010},"")
' var_Items.ItemBar(h,"",42) = 227
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,42) = 227"
var_Items.AddBar(var_Items.AddItem("Original"),"Task",{01/04/2010},{01/09/2010},"")
oG2antt.EndUpdate()
|
|
1203
|
Is it possible to display a bar only using a gradient color

Dim h as N
Dim oG2antt as P
Dim var_Bar as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {12/31/2009}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 96
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 96"
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.StartColor = 16777215
var_Bar.EndColor = var_Bar.Color
oG2antt.Columns.Add("Types")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"Task",{01/04/2010},{01/09/2010},"")
h = var_Items.AddItem("W/h Gradient")
var_Items.AddBar(h,"Task",{01/04/2010},{01/09/2010},"")
' var_Items.ItemBar(h,"",42) = 99
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,42) = 99"
var_Items.AddBar(var_Items.AddItem("Original"),"Task",{01/04/2010},{01/09/2010},"")
oG2antt.EndUpdate()
|
|
1202
|
How can I display a specified bar only with a thicker border

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {12/31/2009}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 96
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 96"
oG2antt.Columns.Add("Types")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"Task",{01/04/2010},{01/09/2010},"")
h = var_Items.AddItem("W/h Border")
var_Items.AddBar(h,"Task",{01/04/2010},{01/09/2010},"")
' var_Items.ItemBar(h,"",42) = 4099
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,42) = 4099"
var_Items.AddBar(var_Items.AddItem("Original"),"Task",{01/04/2010},{01/09/2010},"")
oG2antt.EndUpdate()
|
|
1201
|
Is it possible to display the shadow for a specified bar

Dim h as N
Dim oG2antt as P
Dim var_Chart as P
Dim var_Items as P
oG2antt = topparent:CONTROL_ACTIVEX1.activex
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = {12/31/2009}
var_Chart.LevelCount = 2
' var_Chart.PaneWidth(.f.) = 96
oG2antt.TemplateDef = "dim var_Chart"
oG2antt.TemplateDef = var_Chart
oG2antt.Template = "var_Chart.PaneWidth(False) = 96"
oG2antt.Columns.Add("Types")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"Task",{01/04/2010},{01/09/2010},"")
h = var_Items.AddItem("W/h Shadow")
var_Items.AddBar(h,"Task",{01/04/2010},{01/09/2010},"")
' var_Items.ItemBar(h,"",42) = 8195
oG2antt.TemplateDef = "dim var_Items,h"
oG2antt.TemplateDef = var_Items
oG2antt.TemplateDef = h
oG2antt.Template = "var_Items.ItemBar(h,``,42) = 8195"
var_Items.AddBar(var_Items.AddItem("Original"),"Task",{01/04/2010},{01/09/2010},"")
oG2antt.EndUpdate()
|